Today, We want to share with you PHP Sending Mail Contact Form with jQuery AJAX.In this post we will show you PHP Contact Form with jQuery AJAX, hear for floating contact form jquery we will give you demo and example for implement.In this post, we will learn about jquery contact form validation with an example.
PHP Sending Mail Contact Form with jQuery AJAX
There are the Following The simple About PHP Sending Mail Contact Form with jQuery AJAX Full Information With Example and source code.
As I will cover this Post with live Working example to develop jQuery Contact Form PHP Sending Mail with AJAX, so the some major files and Directory structures for this example is following below.
- index.php
- contact_mail.php
jQuery AJAX Contact PHP Mail Sending
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
PHP Contact Form with jQuery AJAX
PHP Sending Contact Mail
I have display this source code when we displaying about simple PHP contact form Example without any jQuery AJAX.
contact_mail.php
\r\n";
if(mail($sendEmail, $_POST["status"], $_POST["message"], $mailHeaders)) {
print "Contact Mail Sent.
";
} else {
print "Sorry, Some Problem in Sending Mail.
";
}
?>
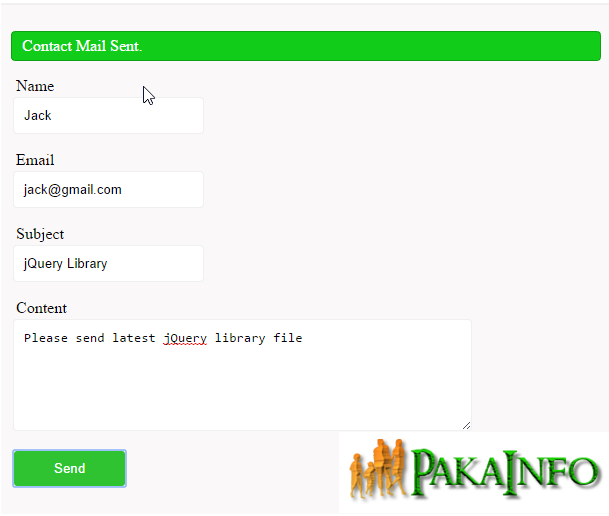
PHP Contact Form with jQuery AJAX – Output
Angular 6 CRUD Operations Application Tutorials

Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about PHP Sending Mail Contact Form with jQuery AJAX.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
