Today, We want to share with you React Folder Structure Best Practices.In this post we will show you react folder tree component, hear for webpack react project structure we will give you demo and example for implement.In this post, we will learn about React File Folder Structure Best Practices with an example.
React Folder Structure Best Practices
There are the Following The simple About React Folder Structure Best Practices Full Information With Example and source code.
As I will cover this Post with live Working example to develop Folder Structure in React Apps, so the react project Directory structures for this example is following below.
Folder Structure
Here’s the simplest and easy way to understand folder structure for a starting Create new fresh React JS web App application:
When We have created first run simple create-react-app, we will end up with a simple react js folder like this:
my-app
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
├── README.md
├── node_modules
├── package.json
├── .gitignore
public/ folder: all things in the public directory will be the things that are data all source available to browsers.

React JS File Structure
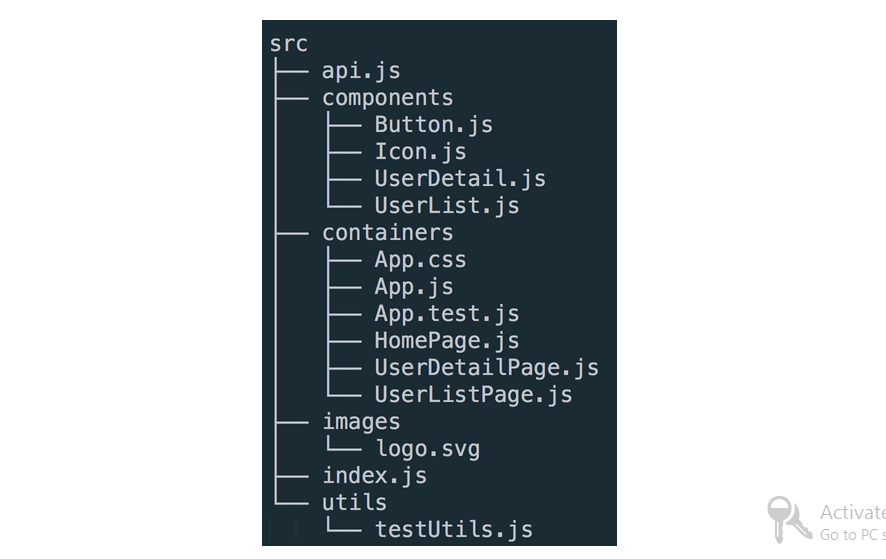
common/ Avatar.js Avatar.css APIUtils.js APIUtils.test.js user/ index.js User.js User.css UserStory.js UserStory.test.js UserAPI.js profile/ index.js Profile.js ProfileHeader.js ProfileHeader.css ProfileAPI.js
How To Structure React Projects From Beginner To Advanced?
Structuring a React project can be a matter of personal preference and can vary depending on the size and complexity of the project. However, here is a general guide on how to structure a React project from beginner to advanced:
Beginner Level:
At the beginner level, it is recommended to structure the project in a simple way. You can create a single src directory that contains all of your code, including components, styles, and assets. Within the src directory, you can create subdirectories for your components and styles.
- src/
- components/
- Header.js
- Footer.js
- styles/
- main.css
- App.js
- index.js
Intermediate Level:
At the intermediate level, you can start separating your code into different modules and add a build system like Webpack. You can create a src directory that contains your React components, a public directory that contains your static assets, and a webpack directory that contains your Webpack configuration files.
- src/
- components/
- Header/
- Header.js
- Header.css
- Footer/
- Footer.js
- Footer.css
- index.js
- public/
- index.html
- logo.png
- webpack/
- webpack.config.js
Advanced Level:
At the advanced level, you can start implementing advanced features such as server-side rendering, code splitting, and state management. You can use a modular architecture like Flux or Redux to manage the state of your application.
- src/
- components/
- Header/
- Header.js
- Header.css
- Footer/
- Footer.js
- Footer.css
- containers/
- HomePage/
- HomePage.js
- HomePage.css
- ProductPage/
- ProductPage.js
- ProductPage.css
- actions/
- productActions.js
- cartActions.js
- reducers/
- productReducer.js
- cartReducer.js
- store/
- configureStore.js
- index.js
- App.js
- routes.js
- public/
- index.html
- logo.png
- server/
- server.js
- webpack/
- webpack.config.js
In this structure, you can organize your components into separate directories and use containers to manage the state and behavior of your application. The actions and reducers directories contain the logic for updating the state of your application, while the store directory contains the configuration for your state management system. The server directory contains the configuration for server-side rendering, and the routes.js file defines the routes for your application.
Overall, the structure of a React project can vary depending on the project’s size, complexity, and features. However, organizing your code into separate directories and using advanced features like state management and server-side rendering can make your code more maintainable and scalable.
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about React Folder Structure Best Practices.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.