Today, We want to share with you ReactJS – Overview For Beginners step by step.In this post we will show you how to start with react js, hear for Getting Started with React tutorial with Example we will give you demo and example for implement.In this post, we will learn about react state tutorial with an example.
ReactJS – Overview For Beginners step by step
There are the Following The simple About ReactJS – Overview For Beginners step by step Full Information With Example and source code.
As I will cover this Post with live Working example to develop ReactJS For Beginners step by step, so the react native tutorial structures for this example is following below.

ReactJS Prerequisites
We have Basic familiarity with
- HTML & JavaScript
- programming concepts like functions, objects, arrays
- also Know lesser extent, classes
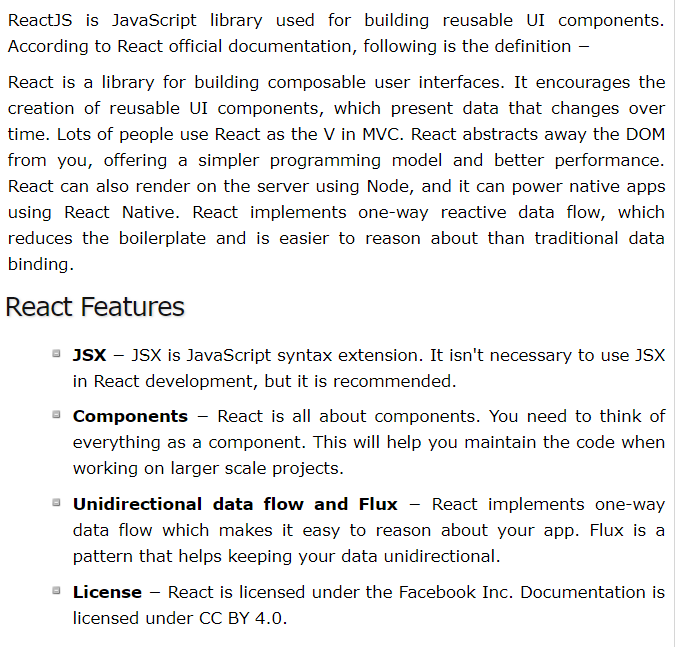
React Core Concepts
- Virtual DOM
- JSX
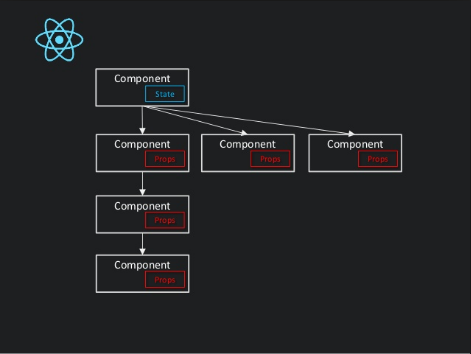
- Components
- Props
- State
- Lifecycle
using JSX
react.createElement(component, props, ...children)
Click Me
Becomes
React.createElement(
MyButton,
{ color: 'red', shadowSize: 2 },
'Click Me'
)
ReactJS Getting Started
# Step 1: Install create-react-app – React’s CLI $ npm install –g create-react-app # Step 2: Make our ReactJS app $ create-react-app deram11 # Step 3: Start our ReactJS app $ cd deram11 $ npm start
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about ReactJS – Overview For Beginners step by step.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.