Simple DateTime range with two inputs Example
In this Post We Will Explain About is Simple DateTime range with two inputs Example With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to DateTime range with two inputs Example
In this post we will show you Best way to implement DateTime range with two inputs, hear for DateTime range with two inputs with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
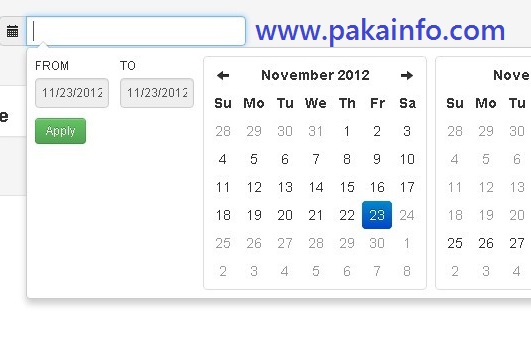
DateTime range with two inputs
Expected Behavior
After Simple selecting a date range get (start + end), We should be able to simple somehow edit the start time and enableTime.
Current Behavior
After here some selecting the range, one cannot any edit the start time date without resetting the Date range.
Possible Solution
Generally we need separate two time fields, as well as a way to some distinguish between START Date time and END Date time.
Include External Libs
jquery.min.js flatpickr.min.js flatpickr.min.css
index.html
DateTime range with two inputs jquery.min.js flatpickr.min.js flatpickr.min.cssDateTime range with two inputs
Live24u is the most popular Programming & Web Development blog. Our mission is to provide the best online resources on programming and web development. We deliver the useful and best tutorials for web professionals — developers, programmers, freelancers and site owners. Any visitors of this site are free to browse our tutorials, live demos and download scripts.
index.js
$('.Liveflatpickr').flatpickr({
mode: 'range',
enableTime: true
});
DateTime range with two inputs
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is DateTime range with two inputs And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.