Today, We want to share with you Simple Print AngularJS Hello World program From scratch.
In this post we will show you AngularJS Hello World Application, hear for How to Create an Angular Hello World we will give you demo and example for implement.
In this post, we will learn about AngularJS: Introduction and Hello World with an example.
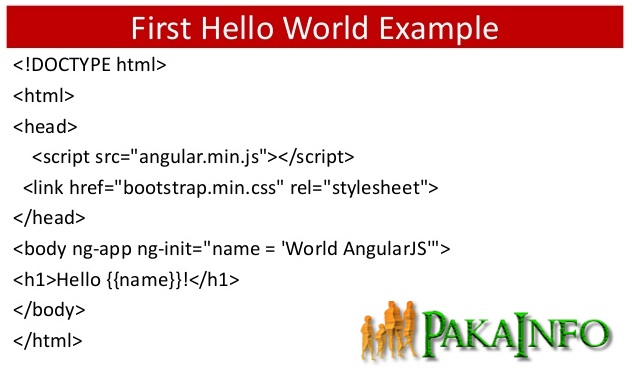
Simple Print AngularJS Hello World program From scratch
There are the Following The simple About Simple Print AngularJS Hello World program From scratch Full Information With Example and source code.
What is AngularJS?
AngularJS is an free type open-source web-based run user friendly JavaScript framework developed to make easier to all the modules implements 1 page means Single Page Application (SPA).
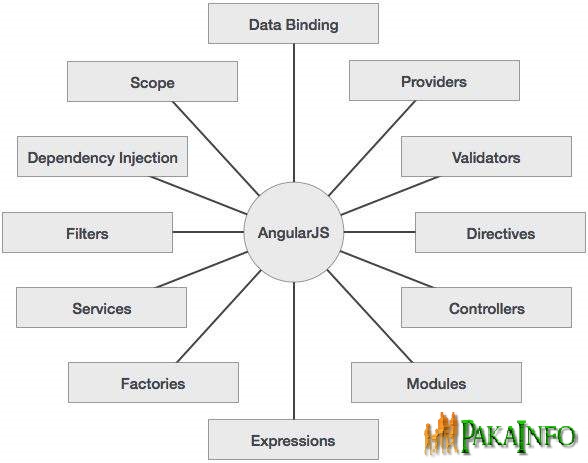
AngularJS Concepts
As I will cover this Post with live Working example to develop AngularJS Hello World Application, so the some major files and Directory structures for this example is following below.
- index.HTML
- script.js
AngularJS Hello World
Follow the simple steps to create your first “Hello World” AngularJS application.
Step 1 : Include AngularJS CDN
Step 2 : Create an angular JS module and Controller
resources/script.js
var myapp = angular.module("myapp", []);
myapp.controller("myController", function($scope) {
$scope.status = "Hello, AngularJS Example";
});
Step 3 : AngularJS – My First Hello World Example
AngularJS Hello World {{status}}
Full Example Of The AngularJS Hello World
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
Pakainfo - AngularJS Hello World
{{status}}
AngularJS Hello World – Output
The First message ‘Hello World’ will be showing.

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Hello World with AngularJS module and controller.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.