Ajax Contact Form with Captcha reCAPTCHA v2/2.0 using PHP with jQuery
In this Post We Will Explain About is Ajax Contact Form with Captcha reCAPTCHA v2/2.0 using PHP with jQuery With Example and Demo.Welcome on pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to BOOTSTRAP RECAPTCHA FORM TUTORIAL Example
In this post we will show you Best way to implement Setting up reCAPTCHA 2.0 with AJAX Demo/Tutorial, hear for Ajax based reCAPTCHA v2 implementation using PHP with jQuery with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Why use reCAPTCHA?
->Google ReCAPTCHA is a Best or simple way to verify all the users are check real or not.
->Many other bots generally fake will look hard for your load side with dummy data contact Your forms that don’t any use google reCAPTCHA or simple an equivalent as well as send more any fake users thousands or more of send messages a second things through these your inquiry or contact forms.
->It can have very some negative some more effects for your websiter including your personl domain being data marked as message spam, being blocked mail from your gmail or any email server, and some many more things.
->With google reCAPTCHA, We add HTML PHP an extra layer of main best security by only users or humans allowing verified all the humans to HTML php server side HTML submit your form?
Send mail susscessfully with Google reCAPTCHA 2.0 with AJAX call
Crate api key
https://www.google.com/recaptcha/intro/index.html
url : https://www.google.com/recaptcha/admin
Paste this source code before the closing HTML head tag on your HTML template: Like this js libs
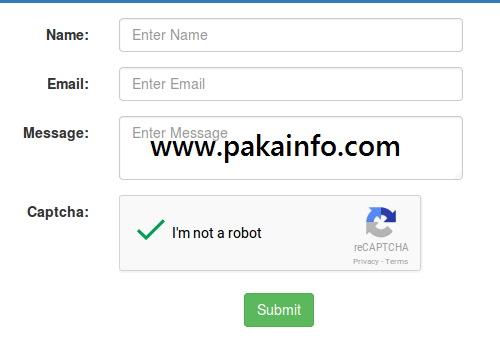
Paste this source code at the end of the main file html form tags where you want the google reCAPTCHA widget to appear: Ajax Contact Form with Captcha reCAPTCHA v2/2.0 using PHP with jQuery
index.html
simple source code to g-recaptcha add.
We Love To Hear From You
Please contact us pakainfo.com