Today, We want to share with you pagination ajax.In this post we will show you ajax pagination jQuery in php with next and previous, hear for simple pagination in php we will give you demo and example for implement.In this post, we will learn about pagination with php and mysql with an example.
Advanced Ajax Pagination jQuery with PHP and MySQL
There are the Following The simple About Dynamic Pagination With Ajax Full Information With Example and source code.
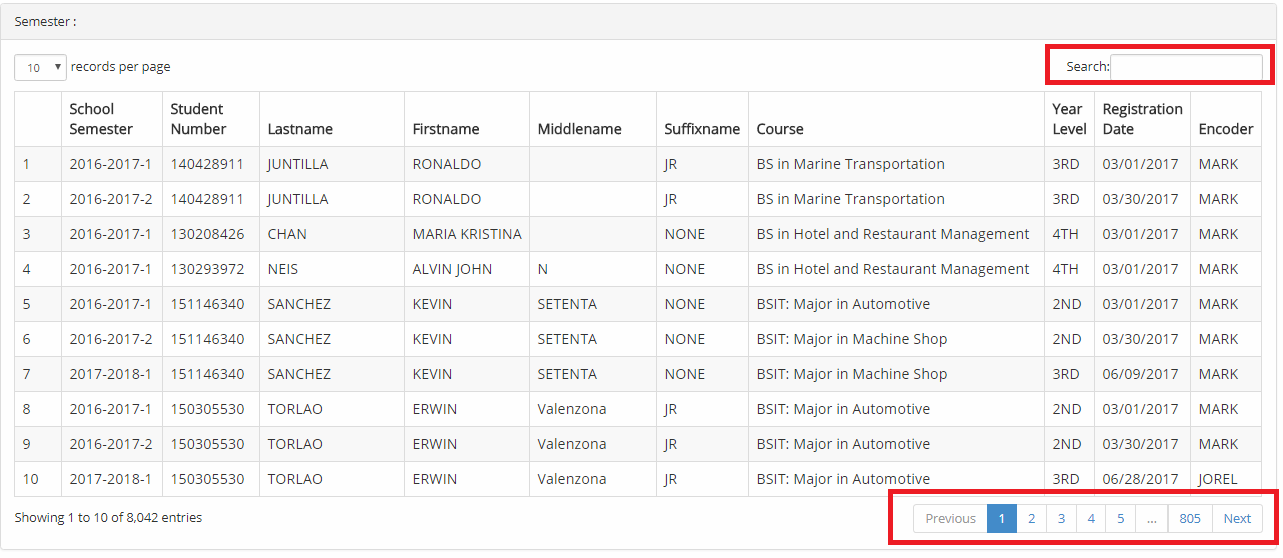
As I will cover this Post with live Working example to develop Create Pagination with MySQL, PHP and jQuery, so the Previous Pagination using jQuery with PHP and MySQL is used for this example is following below.
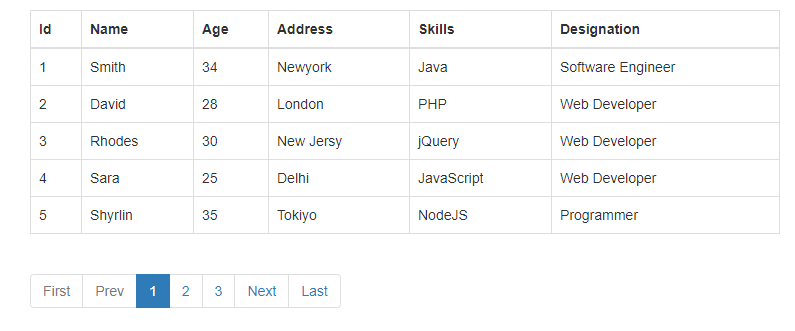
Pagination with PHP Without Page Refresh – Learn jQuery AJAX Pagination with PHP Without Page Refresh starting from it’s overview Search insert, Update, retrieve, Delete, Filter, upload image etc .
Create Database Table
-- -- Database: `registration` -- -------------------------------------------------------- -- Table structure for table `products` CREATE TABLE `products` ( `id` int(11) NOT NULL, `shop_name` varchar(50) NOT NULL, `productname` varchar(50) NOT NULL, `pcode` varchar(50) NOT NULL, `price` int(50) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
Database Connectivity
connect_db.php
connect_error) {
die("Connection failed". $con->connect_error);
}
?>
Create HTML Page Show Data list from Database
index.php
Ajax Pagination using jQuery with PHP and MySQL jQuery Ajax Pagination using jQuery with PHP and MySQL
jQuery AJAX Code for fetch Data and Pagination
Create PHP page for fetch Data list and Pagination
list-products.php
0) {
$output.="| Id | Shop Name | Product Name | Product code | Price |
|---|---|---|---|---|
| {$row['id']} | {$row['shop_name']} | {$row['productname']} | {$row['pcode']} | {$row['price']} |
- ";
for ($i=1; $i <= $totalPage ; $i++) {
if ($i == $slide_no) {
$active = "active";
}else{
$active = "";
}
$output.="
- $i "; } $output .= "

Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about ajax pagination javascript.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.