Today, We want to share with you Angular 6 Form Validation Example Tutorial.In this post we will show you Angular 6 – Reactive Forms Validation Example, hear for Angular 6 – Template-Driven Forms Validation Example we will give you demo and example for implement.In this post, we will learn about Angular 6 Validation Tutorial Example From Scratch with an example.
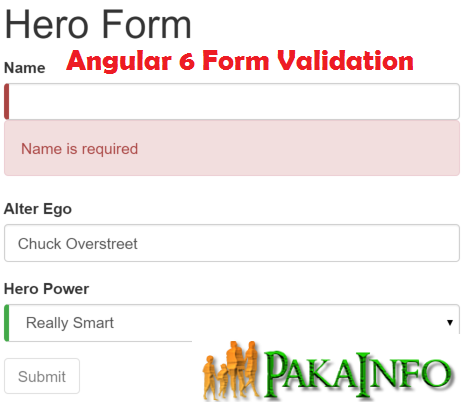
Angular 6 Form Validation Example Tutorial
There are the Following The simple About Angular 6 Form Validation Example Tutorial Full Information With Example and source code.
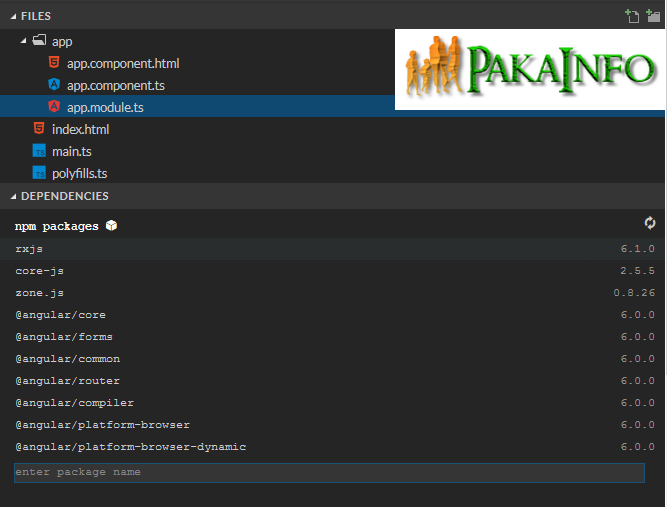
As I will cover this Post with live Working example to develop Angularjs 6 Form Validation Example Tutorial, so the some major files and Directory structures for this example is following below.
Angular Form Validation Tutorial
app --app.component.html --app.component.ts --app.module.ts -index.html -main.ts -polyfills.ts

Angular 6 Example
Angular Latest My Previous Post With Source code Read more…..
- Angular 6 Folder Project Structure
- Angular 6 CLI Installation
- Angular 6 Module File
- Angular 6 Components
- Angular 6 Services
- Angular 6 Routing
- Angular 6 CSS
- Angular 6 Class Binding
- Angular 6 Animation
- Angular 6 Templating
- Angular 6 HTTP Client
Step 1 : Angular 6 Reactive forms
index.html
Angular 6 Form Validation Example Tutorial
Loading...
Step 2 : Template-driven Angular 6 forms
main.ts
import './polyfills';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
Step 3 : polyfills in Angular 6
/polyfills.ts
import 'core-js/es6/reflect'; import 'core-js/es7/reflect'; import 'zone.js/dist/zone';
Step 4 : Angular 6 Create a form with Validation
/app/app.component.html
Angular 6 Reactive Form Validation
Angular 6 simple Form Validation Demo
Step 5 : Import FormGroup and FormControl in Angular 6
/app/app.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app',
templateUrl: 'app.component.html'
})
export class AppComponent implements OnInit {
membersForm: FormGroup;
submitted = false;
constructor(private formBuilder: FormBuilder) { }
ngOnInit() {
this.membersForm = this.formBuilder.group({
memberfName: ['', Validators.required],
memberlName: ['', Validators.required],
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required, Validators.minLength(6)]]
});
}
// convenience getter for easy access to form fields
get validfrm() { return this.membersForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.membersForm.invalid) {
return;
}
alert('SUCCESS!! :-)\n\n' + JSON.stringify(this.membersForm.value))
}
}
Step 6 : Import ReactiveFormsModule in Angular 6
/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [
BrowserModule,
ReactiveFormsModule
],
declarations: [
AppComponent
],
bootstrap: [AppComponent]
})
export class AppModule { }
Angular 6 simple Form Validation Demo
- Angular 6 applications – Insert, Fetch , Edit – update , Delete Operations
- Angular 6 CRUD
- Angular 6 and ASP.NET Core 2.0 Web API
- Angular 6 features
- Angular 6 Form Validation
- Angular 6 – User Registration and Login
- Angularjs 6 User Registration and Login Authentication
- Angular 6 CLI Installation Tutorial With Example
- Angular 6 Toast Message Notifications From Scratch
Read :
Angular 6 CRUD Operations Application Tutorials
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Angular 6 Form Validation Example Tutorial.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.