Today, We want to share with you google Invisible reCAPTCHA v2 using AngularJs – AngularJs google Invisible reCAPTCHA.In this post we will show you angular recaptcha v3, hear for Implementing Google reCaptcha in Angular and Nodejs we will give you demo and example for implement.In this post, we will learn about angular recaptcha v3 with an example.
google Invisible reCAPTCHA v2 using AngularJs – Angular google Invisible reCAPTCHA
There are the Following The simple About angular recaptcha v2 Full Information With Example and source code.As I will cover this Post with live Working example to develop data-callback recaptcha angularjs, so the angular recaptcha example jsfiddle is used for this example is following below.
google Invisible reCAPTCHA v2 using AngularJs – AngularJs google Invisible reCAPTCHA

Angular is a platform for building mobile & desktop web Based user friendly and light weight applications.Angular ,It’s TypeScript-based open-source Angular web application framework.
Keywords : angular 2 google recaptcha, angular recaptcha, angular2 google recaptcha, angular2 recaptcha, angular2 simple captcha, Google Invisible ReCAPTCHA, google Invisible reCAPTCHA v2 using angularjs, invisible recaptcha angular, invisible recaptcha demo, invisible recaptcha example, invisible recaptcha tutorial, Invisible reCAPTCHA v2 using angular, ng2-recaptcha, recaptcha angular 2, vc-recaptcha reload, what is invisible recaptcha
google Invisible reCAPTCHA v2 using AngularJs :: In this article we will show you how to use google Invisible reCAPTCHA v2 using Angular. This article show you how to customize and enable the google invisible reCAPTCHA on your webpage(blog) or Invisible reCAPTCHA v2 using Angular
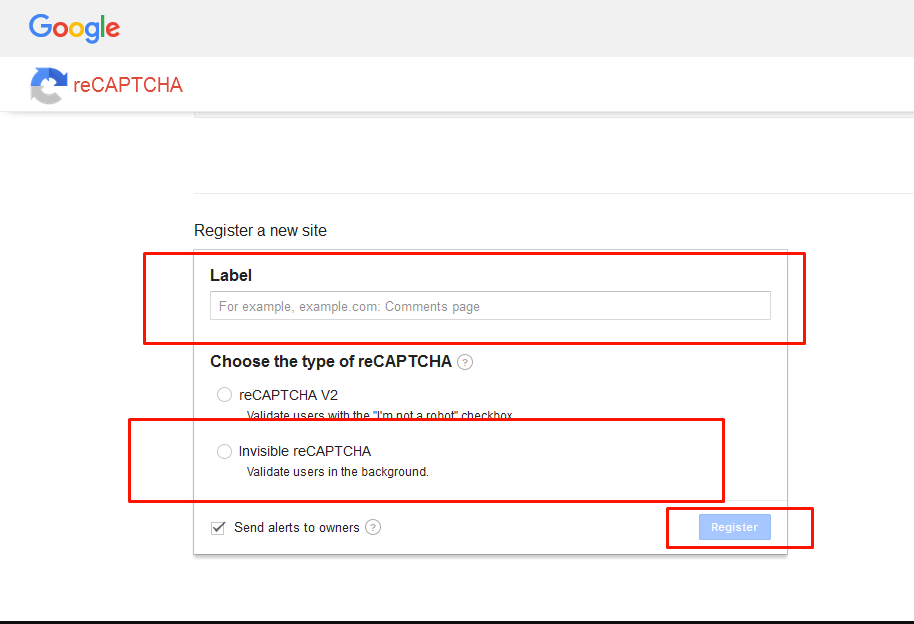
First, we have to create API key, so we have to go https://www.google.com/recaptcha/admin and Add label and domain register site in google Invisible reCAPTCHA v2 using AngularJs.

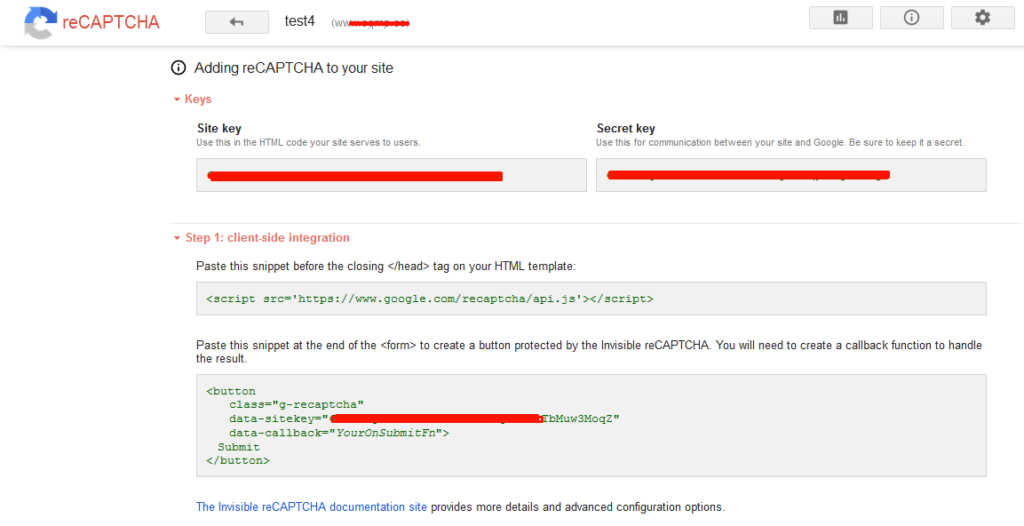
we get key and its partner secret key for Invisible reCAPTCHA using AngularJS

In this post we will show you invoke the google Invisible reCAPTCHA v2 using Angular, we can either
- Automatically bind the challenge to a button or
- Programmatically bind the challenge to a button or
- Programmatically invoke the challenge.
See Configurations to be told a way to customize the Invisible reCAPTCHA v2 using AngularJs. as an example, we tend to might want to specify the language or badge location.
See corroborative the user’s response to ascertain if the user with success solved the CAPTCHA.Automatically bind the challenge to a button
The easiest methodology for mistreatment the invisible reCAPTCHA widget on your page is to incorporate the required JavaScript resource and add a number of attributes to your markup language button. the required attributes ar a category name ‘g-recaptcha’, your website key within the data-sitekey attribute, and therefore the name of a JavaScript asking to handle completion of the captcha within the data-callback attribute.
The script should be loaded mistreatment the HTTPS(Hypertext Transfer Protocol) protocol and may be enclosed from any purpose on the page while not restriction. Programmatically bind the challenge to a button or invoke the challenge.
Deferring the binding is achieved by specifying your onload request perform and adding parameters to the JavaScript resource. This works identical because the traditional reCAPTCHA challenge.
Programmatically invoke the challenge.
Invoking the reCAPTCHA verification programmatically can be achieved by rendering the challenge in a div with an attribute data-size=’invisible’ and programmatically calling execute.
Create a div with data-size=’invisible’.
Call grecaptcha.execute from a javascript method.
grecaptcha.execute();
When your request is dead, you’ll be able to decision the grecaptcha.render technique from the Javascript API.
Note: your onload request perform should be outlined before the reCAPTCHA API hundreds.
to make sure there are not any race conditions: order your scripts with the request 1st, then reCAPTCHA use the async and defer parameters within the script tags
google Invisible reCAPTCHA using AngularJS Example
google Invisible reCAPTCHA v2 using AngularJs - www.pakainfo.com
google Invisible reCAPTCHA v2 using AngularJs - www.pakainfo.com
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about Angular, ASP.NET, VueJs, PHP.
I hope you get an idea about angular 2 google recaptcha, angular recaptcha, angular2 google recaptcha.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.