Today, We want to share with you Angularjs dual listbox Tutorial Example.In this post we will show you angular material dual listbox example, hear for dual list box in angular 7 we will give you demo and example for implement.In this post, we will learn about Looking for a Dual Listbox with Angular and Bootstrap with an example.
Angularjs dual listbox Tutorial Example
There are the Following The simple About angular-dual-listbox stackblitz Full Information With Example and source code.As I will cover this Post with live Working example to develop angular-dual-listbox github, so the Angular Dual List Box Directive is used for this example is following below.
Angular is a platform for building mobile & desktop web Based user friendly and light weight applications.Angular ,It’s TypeScript-based open-source Angular web application framework.
Keywords : Angular dual listbox, angular dual multi select, angular listbox directive, angular listbox example, angular material dual listbox, angular2 dual listbox, angular listbox with checkbox, bootstrap dual listbox example, ng-duallist
Angularjs dual listbox example with demo – Angularjs 2 dual listbox
Angular dual listbox example :: In this post we will show you how to use dual listbox in Angular 2 with example and demo.
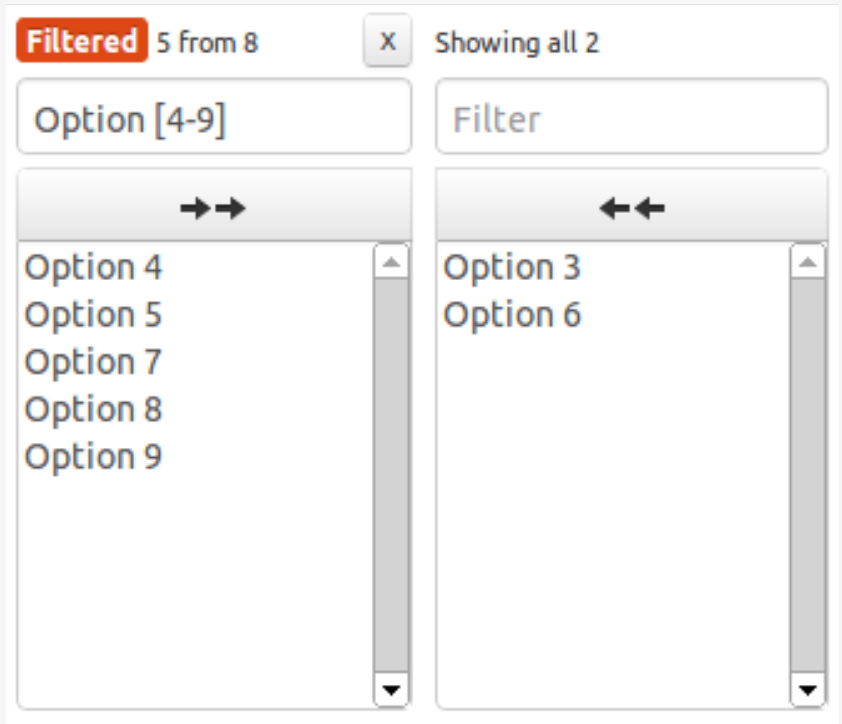
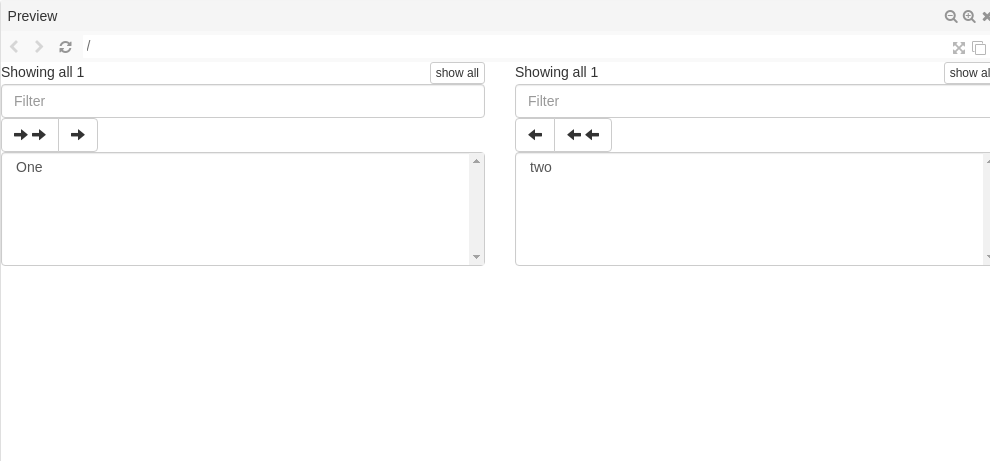
For Angular dual listbox ::The dual-listbox supplies 2 lists side-by-side that permits things in one list to be emotional to the opposite list via drag-and-drop and/or a button-based interface. It supports multiple select choices from the list and programatic setting of list sources.
For Angularjs dual listbox, this dual listbox we can select all type of data to other listbox and we can also pass single data to each other lisbox.
The dual-listbox consists of a single file :: (app/dual-list.component.ts) and can be employed in conjuction with provided CSS and Bootstrap also the piece of paper (css/record-picker.css) for presentation.
https://czeckd.github.io/angular-dual-listbox/

How to use Angularjs dual listbox
Copy dual-list.component.ts into your app and add DualListComponent to the desired component’s directives array. Additionally, add the record-picker.css to your app’s index.html. See index.html for Associate in Nursing example.
The following parameters are often assault a dual-list:
- display – The field of every object for displaying the article each the lists, default is _name.
- compare – A compare function to be used for sorting the lists. Note if sort is not set and compare is about, then sort can be set true.
- sort – A boolean whether or not or not to keep the lists sorted, default is false.
- height – The height of the lists, default is almost 100p
- key – The unique symbol field of every object within the supply and destination arrays, default is _id.

destination The destination array of objects selected from the list. Note, the destination array can have prexisting parts.
The drag-and-drop between multiple dual-listbox components could cause unsought moves. For the time being, if the component is used, then it is recommended solely have one dual-listbox visable to the user at a time.
How to start Angularjs dual listbox
- Clone this repo
- Install the dependencies: npm install
- Run the TypeScript transpiler and begin the server: npm start
- You also like : Angular Min
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about Angular, ASP.NET, VueJs, PHP.
I hope you get an idea about bootstrap dual listbox.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.