Today, We want to share with you Bootstrap Multiple Item Product Carousel slider.In this post we will show you product box with ratting and add to cart button slider, hear for bootstrap 4 products slider we will give you demo and example for implement.In this post, we will learn about multiple box slider using bootstrap with an example.
In this bootstrap product slider you can put your all the products with insert to cart button. with the auto eCommerce product sliders bootstrap. this slider created using owl carousel product slider JavaScript with css.
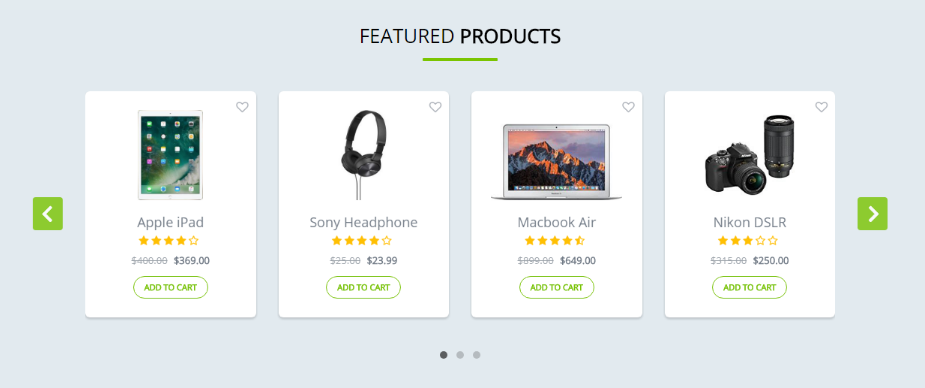
product slider in bootstrap

you can fetch source code of bootstrap product slider snippet. we give you example of bootstrap product image slider , you can simple copy paste bellow source code as well as use in your project. If it is a 100% free snippets of bootstrap ecommerce products slider therefor you have to simple fetch those bellow copy paste source code from section of html, css and JavaScript. you simple click on HTML source Code then you shell fetch html source code bootstrap products listing page snippets, click on Javascript Code section get source code of jquery source code for card slider bootstrap & bootstrap products grid snippets, same as for CSS Code section. It is a pretty best way with simple example of bootstrap 4 eCommerce slider snippet.
Best product display slider using bootstrap
In this example with demo for multiple box slider using bootstrap
step 1: HTML Source code
bootstrap snippets slider - www.pakainfo.com Products Slider
Step 2: CSS Code
.slider-item{
border: 1px solid #E1E1E1;
border-radius: 5px;
background: #FFF;
}
.slider-item .slider-image img{
margin: 0 auto;
width: 100%;
}
.slider-item .slider-main-detail{
padding: 10px;
border-radius: 0 0 5px 5px;
}
.slider-item:hover .slider-main-detail{
background-color: #dbeeee !important;
}
.slider-item .price{
float: left;
margin-top: 5px;
}
.slider-item .price h5{
line-height: 20px;
margin: 0;
}
.detail-price{
color: #219FD1;
}
.slider-item .slider-main-detail .rating{
color: #777;
}
.slider-item .rating{
float: left;
font-size: 17px;
text-align: right;
line-height: 52px;
margin-bottom: 10px;
height: 52px;
}
.slider-item .btn-add{
width: 50%;
float: left;
border-right: 1px solid #E1E1E1;
}
.slider-item .btn-details{
width: 50%;
float: left;
}
.controls{
margin-top: 20px;
}
.btn-info,.btn-info:visited,.btn-info:hover{
background-color: #21BBD8;
border-color: #21BBD8;
}
.btn-info{
margin-left:5px;
}
.slider-main-detail:hover{
background-color: #dbeeee !important;
}
.AddCart{
margin: 0px;
padding:5px;
border-radius:2px;
margin-right:10px;
}
.review {
margin-bottom: 5px;
padding-top:5px;
}
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about multiple item products carousel bootstrap.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
