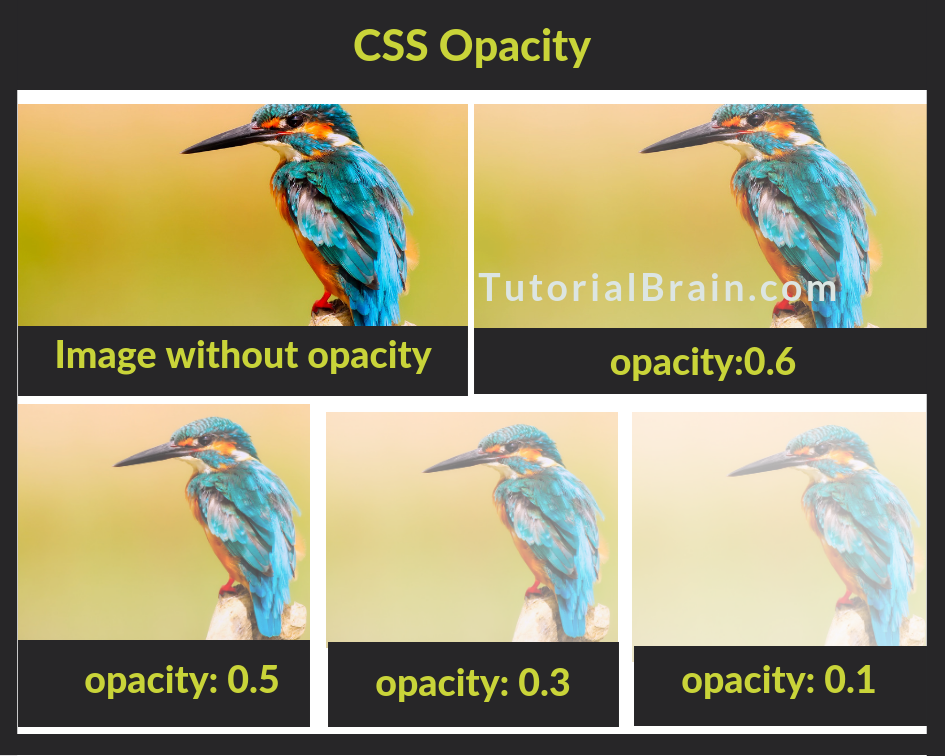
css background image opacity : – here you can learn to CSS Opacity / Transparency, Transparent Hover Effect, Transparent Box, Transparency using RGBA, Text in Transparent Box and background image opacity css. also The default opacity 1.0 where image looks complete solid. as well as 0.1 nearly transparent with text gets visible more clearly.
css background image opacity
using css background image opacity
- transparent Text
- transparent Box
- Transparent Border
- transparent color Div
- Transparent Image
- Transparency
Background Opacity Syntax
opacity: 1.0 opacity: 0.6 opacity: 0.1 opacity: inherit filter: alpha(opacity=100); zoom: 1;
Example 1: opacity: 0.4;
Image Transparency
background image opacity css
Image with 40% opacity:

Don’t Miss : gradient overlay css
Transparent Hover Effect
Image Transparency - background image opacity css
css background image opacity opacity on mouse-over:



Transparent Box Example
Transparent Box - example
Transparent Box Example:
tutorial opacity 0.1
article opacity 0.3
blog opacity 0.6
Simple opacity 1 (default)
Text in Transparent Box
Welcome To Happy Coding free Download Source code.
How to Change a CSS Background Image’s Opacity
Using a Separate Image Element and Positioning

Welcome To Pakainfo
Using CSS Pseudo-Elements
Welcome To Happy Coding free Download Source code.
Set opacity of background image without affecting child elements
Pakainfo.com.div { width: 600px; height: 300px; background: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,.5)), url("full_image_path/image_name.jpg"); } span { background: black; color: white; }
CSS Image Opacity (Transparency)
How to create a transparent color Div
opacity 1.0opacity 0.5
transparent Text
Duck
transparent Box
Welcome To Pakainfo
I hope you get an idea about css background image opacity.
I would like to have feedback on my infinityknow.com.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.