darken image Using opacity, Using filter: brightness(50%), Using the background-image property with a linear gradient. also you can use darken image background, darken text in image and many more.
.container img {
filter: brightness(50%);
}
How to Darken an Image with CSS?
If you required to darken (or lighten) images using CSS Code Example with demo.
1. Using opacity :
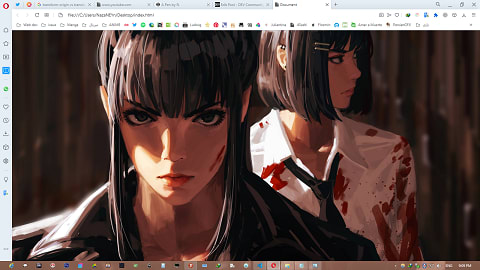
This is the original pic:
Setting css :
First of all i lower the opacity of the pic
img {
opacity: 0.5;
}
By custom setting the css opacity to 0.5 , the simply images will turn white(ish)
Now all i required to do to make it darker is to change the background color to black :
ul {
background-color: black;
}
I can use this to create cool hover effect. you can check out the pen that I made
2. Using filter property:
Just use filter: brightness(50%); for the image to lower the brightness.
filter: brightness(50%);

3. Using RGBA colors:
Let’s tell you want to simply set an image as as background images. Also if you don’t darken it ,fitting you put on the image like HTML buttons, some texts or more Inputs will not look cool using CSS Battle. you required to darken it to make other stuff stand out So how do we do that?
simply, It’s easy. let me display you
Setting the default:
header {
width: 100%;
background-image: url(pakainfo-bK.jpg);
background-position: center;
background-size: cover;
}
For making it darker, we add linear-gradient(black,black). Select a color as well as lower the transparency of the color
header {
background-image: linear-gradient(rgba(0, 0, 0, 0.527),rgba(0, 0, 0, 0.5)) , url(pakainfo-bK.jpg);
}

how to darken image in css?
Example darken image css
.container img {
filter: brightness(50%);
}
darken an Image using CSS ?
How to Darken an Image using CSS? - www.pakainfo.com Pakainfo.com
How to Darken an Image with CSS?The image below is the normal image:

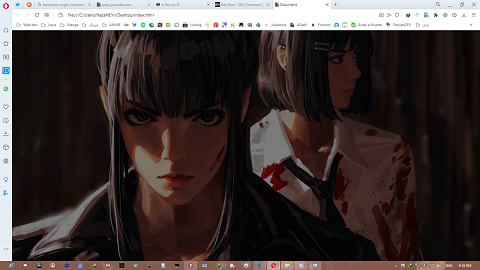
The image below is the darkened image:
How To Darken An Image with CSS Tutorial
how to darken background image in html code example?
#banner-pakainfo {
display: table;
width: 100%;
background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('pakainfo.jpg');
background-position: center top;
height: 350px;
}
To darken an image in a programmatic way, you can use image processing libraries or functions available in your programming language of choice. Here’s an example of how you can darken an image using the Python Imaging Library (PIL):
from PIL import Image, ImageEnhance
# Open the image file
image = Image.open('image.jpg')
# Create an enhancer for brightness
enhancer = ImageEnhance.Brightness(image)
# Darken the image by 50%
darkened_image = enhancer.enhance(0.5)
# Save the darkened image
darkened_image.save('darkened_image.jpg')
In the code above, we first open the image file using the PIL Image class. Then, we create an ImageEnhance.Brightness object and pass the original image to it. This object can adjust the brightness of the image, and we use it to darken the image by 50% using the enhance() method. Finally, we save the darkened image to a file.
Note that this method changes the brightness of the entire image, so if you want to darken only certain parts of the image, you’ll need to use more advanced image processing techniques.
conclusion :
Use opacity and filter property to darken an image and make cool hover effect with it. Use RGBA colors to create your background image darker.
I hope you get an idea about how to darken background image in css?.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.