Date Range Search Jquery DatePicker using Ajax PHP with MySQL
In this Post We Will Explain About is Date Range Search Jquery DatePicker using Ajax PHP with MySQL With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to PHP MYSQL Date Range Search with Jquery DatepickerExample
In this post we will show you Best way to implement Date Range Search With Jquery Datepicker Using Ajax, Php Mysql, hear for Ajax with PHP MySQL Date Range Search using jQuery DatePickerwith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Database Structure
CREATE TABLE `users` ( `user_number` int(10) NOT NULL, `user_name` varchar(100) NOT NULL, `user_items` varchar(100) NOT NULL, `user_reg_date` date NOT NULL, `user_age` double(11,2) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; INSERT INTO `users` (`user_number`, `user_name`, `user_items`, `user_reg_date`, `user_age`) VALUES (1, 'devsena', 'laptop', '2018-10-23', 50), (2, 'bhala', 'redmi', '2018-10-24', 75), (3, 'nagrjun', 'laptop 5s', '2018-10-24', 29), (4, 'liveds', 'Macbook Pro', '2018-10-26', 17), (5, 'madhuri', 'new Air 2', '2018-10-27', 47), (6, 'mayur', 'lenovo car', '2018-10-27', 26), (7, 'karishma', 'redmi', '2018-10-28', 75), (8, 'divya', 'redmi', '2018-10-30', 75), (9, 'bhavana', 'laptop 7', '2018-11-07', 54), (10, 'meena', 'onida TV', '2018-11-14', 19);
index.php
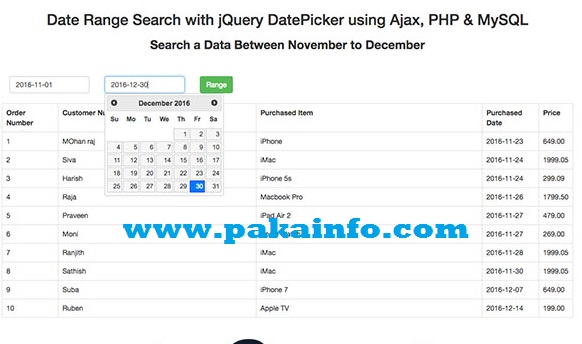
Date Range Search with jQuery DatePicker using Ajax, PHP & MySQL
Step By step Date Range Search with jQuery simple DatePicker using Ajax with PHP & MySQL
User Number User Name User Item User Reg Date User Age $
get_range.php
'; if(mysqli_num_data_rows($sql_query) > 0) { while($data_row = mysqli_fetch_array($sql_query)) { $data_res_list .=' Users Number User Number Usres Item User Reg Date user Age '; } } else { $data_res_list .=' '.$data_row["user_number"].' '.$data_row["user_name"].' '.$data_row["user_items"].' '.$data_row["user_reg_date"].' '.$data_row["user_age"].' '; } $data_res_list .=''; echo $data_res_list; } ?> No Users Item Found
I hope you have Got What is PHP MySQL Date Range Search with jQuery DatePicker PHP And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.