Dynamically create table rows and Columns in php
Welcome to the In Pakainfo.com website! You will Step By Step learn web programming, easy and very fun. This website allmost provides you with a complete web programming tutorial presented in an easy-to-follow manner. Each web programming tutorial has all the practical examples with web programming script and screenshots available.
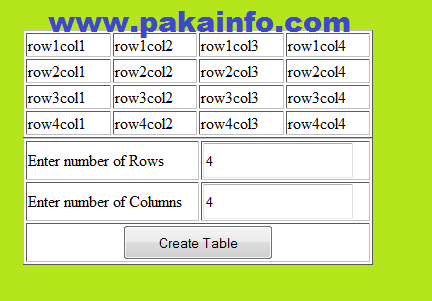
create table dynamically in php Example
";
for($tablerow=1;$tablerow<=$rows;$tablerow++){
echo "";
for($tabledata=1;$tabledata<=$collum;$tabledata++){
echo "row No: ".$tablerow." column No: ".$tabledata." ";
}
echo " ";
}
echo "";
?>
create table dynamically in php (Limit Max per row display)
create table dynamically in php Example"; echo "
"; echo "
| ".$item." | "; $item_count++; } echo "
"; ?>
Dynamically create table rows and Columns in php Example
how to create dynamic table in php mysql? Example
query($sqlquery);
while($rowdisplay = $dataresult->fetch_assoc()) {
$htmlOutput[] = "
{$rowdisplay['product_price']} {$rowdisplay['product_name']}