Today, We want to share with you Export HTML Table Data to CSV using jQuery.In this post we will show you jQuery export to csv, hear for jQuery: Multiple methods of converting table data to CSV data we will give you demo and example for implement.In this post, we will learn about Use jQuery to Export Your Data as CSV with an example.
Export HTML Table Data to CSV using jQuery
There are the Following The simple About Export HTML Table Data to CSV using jQuery Full Information With Example and source code.
As I will cover this Post with live Working example to develop Create and download data in CSV format using jQuery, so the some major files and Directory structures for this example is following below.
- index.html
Export Table Data to CSV using jQuery
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
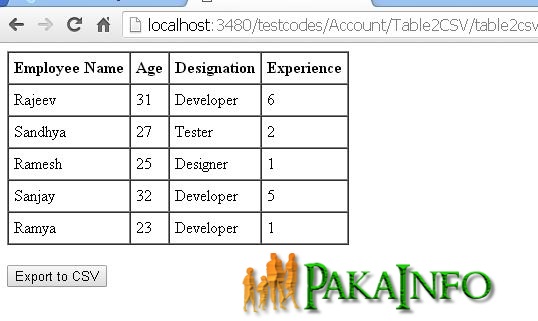
Export HTML Table to Open Formats (CSV) Example
Devloper Name Age Designation Total Experience Jaydeep 31 Developer 6 Ankit 27 Developer 2 Krunal 25 Designer 1 Chirag 32 Developer 5 Nilesh 23 Developer 1
Exporting HTML Table To CSV File Using jQuery
jQuery tabletoCSV CDN File Include
JavaScript liveexportcsv() function
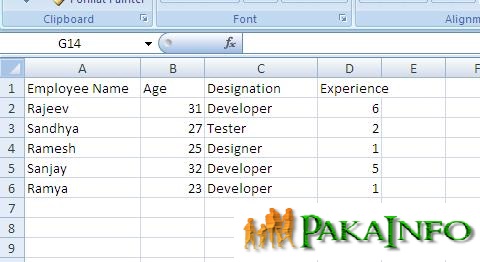
Export HTML Table Data to CSV using jQuery – output

jQuery Plugin To Export Table Data To CSV File
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Export HTML Table Data to CSV using jQuery.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.