Today, We want to share with you Get Relative Cursor Coordinates Using jQuery.In this post we will show you jquery get mouse position without event, hear for jquery get mouse position relative to element we will give you demo and example for implement.In this post, we will learn about get mouse position javascript with an example.
Get Relative Cursor Coordinates Using jQuery
There are the Following The simple About Get Relative Cursor Coordinates Using jQuery Full Information With Example and source code.
As I will cover this Post with live Working example to develop Find Relative Cursor Coordinates Using jQuery, so the some major files and Directory structures for this example is following below.
- index.html
How to Get Cursor Coordinates Using jQuery
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
How to Get Cursor Coordinates Using jQuery - Get Relative Cursor Coordinates jQuery Find Coordinates of Mouse Pointer
Your Read Coordinates points of mouse pointer steps with respect area to the HTML Tags DIV card are:
jQuery Get Relative Mouse Position
simple Example of the Find Cursor Coordinates Using jQuery
$(function() {
$("#card-box").click(function(e) {
var card = $(this).offset();
var firsrX = (e.pageX - card.left);
var secondY = (e.pageY - card.top);
alert("Your X coordinate: " + firsrX + " Your Y coordinate: " + secondY);
});
});
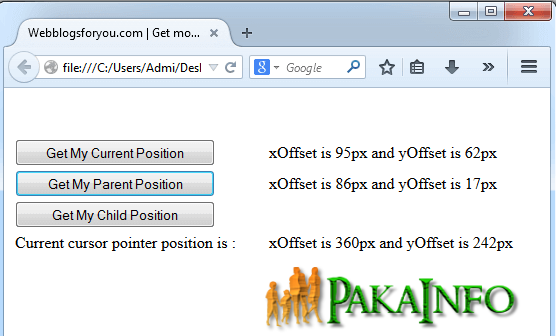
Get Relative Cursor Coordinates – Output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Get Relative Cursor Coordinates Using jQuery.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.