Today, We want to share with you got the error failed to load resource: the server responded with a status of 404 (not found) Fix Error.In this post we will show you We recommend using an absolute URL, hear for Admin gives 404 error and front end didn’t attach css(i.e. Luma didnot showing in proper format..). we will give you demo and example for implement.In this post, we will learn about so i did these steps to solve these both problems in php, angularjs, vue, laravel, wordpress or any others with an example.
CSS part
JavaScript Part
Error List:
Faileds to load resource: the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.css the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/style.css the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/prettify.css the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/jquery.multiselect.js the server responded with a status of 404 (Not Found) http://localhost:8080/RetailSmart/jsp/Jquery/prettify.js
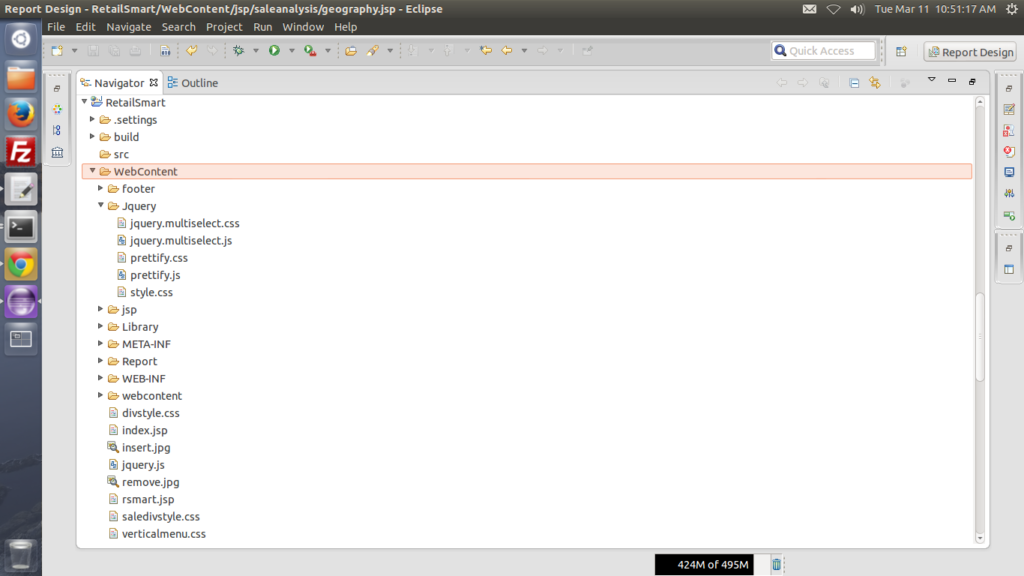
I have use this link web project Directory structure.

Solution for : failed to load resources: the server responded with a status of 404 (not found)
Your files are not under the jsp folder that’s why it is not found. You have to go back again 1 folder Try this:
Ref: https://stackoverflow.com/questions/22317206/failed-to-load-resource-the-server-responded-with-a-status-of-404-not-found
I hope you get an idea about the server responded with a status of 404 (not found).
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.