Get Selected Radio Button value using jQuery
In this Post We Will Explain About is Get Selected Radio Button value using jQuery With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to get selected radio button value jqueryExample
In this post we will show you Best way to implement javascript radio button value if checked, hear for how to get radio button value in javascript using namewith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
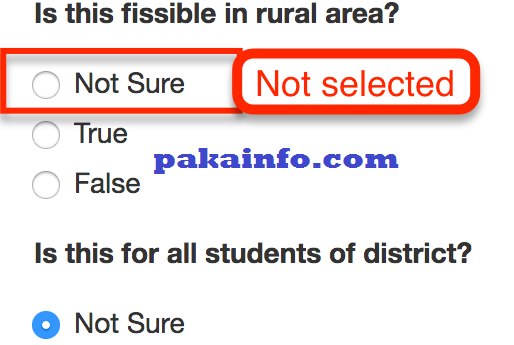
pakainfo say you have simple following some radio options for the studens, and you need to simple all retrieve the value from selected only radio button using jQuery get value.
simple Radio Button Selection Example using jquery how to get radio button value in javascript using name
itfiddle is a JavaScript with PHP code and tutorials blog passionately published by AngularKing. AngularJs, Vuejs, PHP, jQuery, Laravel, WordPress,NodeJS, MySql, Ajax, Magento, ASP, are the main technologies in focus here(itfiddle.com). You can Easy Way find Source code to make your simple or Dynemic web applications better. Source Code present here are simple and easy Expert Level to use with suitable Easy examples, demo and downloads. Welcome! - itfiddle.com
I hope you have Got What is get selected radio button value using jquery And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.