jquery password strength Checker using regular expression
In this Post We Will Explain About is jquery password strength Checker using regular expression With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Password Strength Checker In jQueryExample
In this post we will show you Best way to implement How to check password strength using jQuery Code Example, hear for jQuery Plugin For Password Strength Checker and Indicatorwith Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
simple Password Strength checker is very and easy way to learn and useful thing for websites or application security based that allow user registration form and password resets.
HTML Part
CSS Part
Script Part
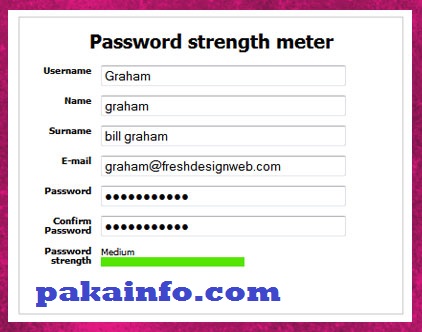
Complete Full Example of jquery password strength checker
Password Pakainfo.com
I hope you have Got What is password validation in jquery using regular expression And how it works.I would Like to have FeadBack From My Blog(Pakainfo.com) readers.Your Valuable FeadBack,Any Question,or any Comments abaout This Article(Pakainfo.com) Are Most Always Welcome.