Today, We want to share with you How to install localhost/codeigniter/ with XAMPP.In this post we will show you download codeigniter ubuntu, hear for codeigniter tutorial we will give you demo and example for implement.In this post, we will learn about how to run codeigniter project in xampp with an example.
How to install localhost/codeigniter/ with XAMPP
There are the Following The simple About how to install codeigniter3 Full Information With Example and source code.
As I will cover this Post with live Working example to develop how to run codeigniter in localhost, so the how to run codeigniter project in localhost is used for this example is following below.

How to setup codeigniter in localhost with XAMPP
Here CodeIgniter PHP Based Web Framework is my Web project folder name. http://localhost/CodeIgniter
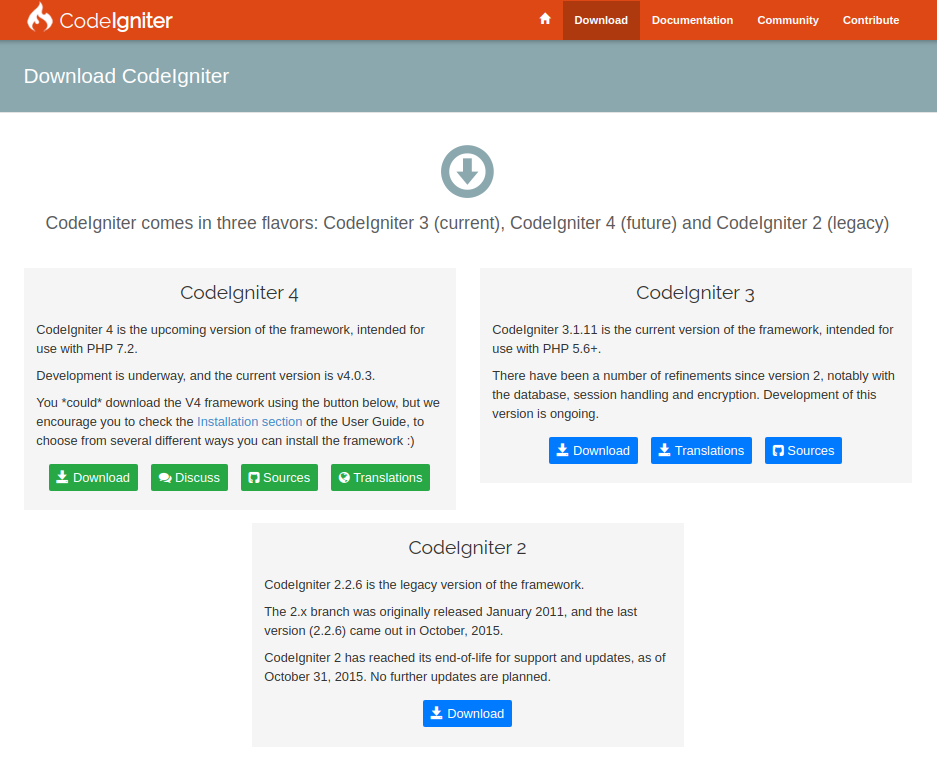
Step 1: Download CodeIgniterfirst of all you can simple latest Download the fresh version of click on the download link URL :CodeIgniterfrom the official Main codeigniter website.

Step 2: Extract Zip fileExtract it and paste the extracted folder at the ‘htcdocs’ directory. In my scenario, we are using XAMPP version or you can also use (wampp), so We shall here simple copy and paste it on the same folder. Also, you can any your project rename the folder E.g. RTOSYSTEM.
Step 3: change in config filesshow and fine a look first at your config files as well as made some few changes means updation Like as
autoload.php
$autoload['libraries'] = array('database');
$autoload['helper'] = array('url');
config.php
$config['base_url'] = 'localhost/codeigniter/ or your localhost url';
Setup localhost/codeigniter/
in my CodeIgniter Project Example:
set in http //localhost/codeigniter/index.php
// your current active main defult URL on the browsers address bar when showwing the welcome_message $config['base_url'] = 'http://localhost/codeigniter/index.php/'; // page where you want your viewers are redirected when they type in your project CI website name $config['index_page'] = 'index.php';
routes.php
// your CI controller's function, originally "welcome" to showing the first welcome message $route['default_controller'] = 'home'
Step 4: database.phpediting the localhost/codeigniter/application/config/database.php file.
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = ''; $db['default']['database'] = 'pakainfo'; // e.g. pakainfo db_name $db['default']['dbdriver'] = 'mysql';
TIP: here database Username as a default would be on mysql Database root if you don’t have any change the any type of the permissions for getting the MySQL database yet. Also, leave any not enter password blank for now.
Step 5: Examplesimple Ex. of the Hello World in CI
Creating a simple application
How to install or setup CodeIgniter In Xampp Server
first of all you can simple latest Download the fresh version of click on the download link URL :CodeIgniterfrom the official Main codeigniter website.
Extract it and paste the extracted folder at the ‘htcdocs’ directory. In my scenario, we are using XAMPP version or you can also use (wampp), so We shall here simple copy and paste it on the same folder. Also, you can any your project rename the folder E.g. RTOSYSTEM.
application/config/config.php
$config['base_url'] = ‘http://localhost’;
application/config/database.php
$db['default'] = array( 'dsn' => '', 'hostname' => 'localhost', 'username' => 'root', 'password' => '', 'database' => 'pakainfo_database_name', 'dbdriver' => 'mysqli', 'dbprefix' => '', 'pconnect' => FALSE, 'db_debug' => (ENVIRONMENT !== 'production'), 'cache_on' => FALSE, 'cachedir' => '', 'char_set' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swap_pre' => '', 'encrypt' => FALSE, 'compress' => FALSE, 'stricton' => FALSE, 'failover' => array(), 'save_queries' => TRUE );
You can simply chcek PHP Freamwork Like CodeIgniter install successfully or not below url:
http://localhost/Your Folder name
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about codeigniter website.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
Today, We want to share with you How to install localhost/codeigniter/ with XAMPP.In this post we will show you download codeigniter ubuntu, hear for codeigniter tutorial we will give you demo and example for implement.In this post, we will learn about how to run codeigniter project in xampp with an example.
How to install localhost/codeigniter/ with XAMPP
There are the Following The simple About how to install codeigniter3 Full Information With Example and source code.
As I will cover this Post with live Working example to develop how to run codeigniter in localhost, so the how to run codeigniter project in localhost is used for this example is following below.
How to setup codeigniter in localhost with XAMPP
Here CodeIgniter PHP Based Web Framework is my Web project folder name. http://localhost/CodeIgniter
Step 1: Download CodeIgniterfirst of all you can simple latest Download the fresh version of click on the download link URL :CodeIgniterfrom the official Main codeigniter website.
ase.phpediting the localhost/codeigniter/application/config/database.php file.
$db['default']['hostname'] = 'localhost'; $db['default']['username'] = 'root'; $db['default']['password'] = ''; $db['default']['database'] = 'pakainfo'; // e.g. pakainfo db_name $db['default']['dbdriver'] = 'mysql';
TIP: here database Username as a default would be on mysql Database root if you don’t have any change the any type of the permissions for getting the MySQL database yet. Also, leave any not enter password blank for now.
Step 5: Examplesimple Ex. of the Hello World in CI
Creating a simple application
How to install or setup CodeIgniter In Xampp Server
first of all you can simple latest Download the fresh version of click on the download link URL :CodeIgniterfrom the official Main codeigniter website.
Extract it and paste the extracted folder at the ‘htcdocs’ directory. In my scenario, we are using XAMPP version or you can also use (wampp), so We shall here simple copy and paste it on the same folder. Also, you can any your project rename the folder E.g. RTOSYSTEM.
application/config/config.php
$config['base_url'] = ‘http://localhost’;
application/config/database.php
$db['default'] = array( 'dsn' => '', 'hostname' => 'localhost', 'username' => 'root', 'password' => '', 'database' => 'pakainfo_database_name', 'dbdriver' => 'mysqli', 'dbprefix' => '', 'pconnect' => FALSE, 'db_debug' => (ENVIRONMENT !== 'production'), 'cache_on' => FALSE, 'cachedir' => '', 'char_set' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swap_pre' => '', 'encrypt' => FALSE, 'compress' => FALSE, 'stricton' => FALSE, 'failover' => array(), 'save_queries' => TRUE );
You can simply chcek PHP Freamwork Like CodeIgniter install successfully or not below url:
http://localhost/Your Folder name
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about codeigniter website.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.