Image overlay hover effects with CSS3 transitions are a best way to include few awesome interactivity on your blog or web site. In the old days, a little pointer cursor would do the trick for indicating to the user that an image was clickable to view more information. Nowadays bootstrap image hover overlay, I want few smooth transitions and few UI icons to prompt the user. In our case, i am going to have a series of images. When the user hovers over an image, a semi-transparent black background transitions in over the image, along with a “+” icon. This will designate to the user that they can click the image for things such more info, a larger view of the image or more.
Let’s get started!
Image Overlay Hover Effects With CSS3 Transitions
In this tutorial i am step by step learn all about how to create a overlay effect in image with the help of css3 . Overlay effect on image is an awesome approach to include few decent interactivity to your blog or Business Website Templates.
- 3D Images
- Image Hover Effects
- Image Magnify/Zoom Effects
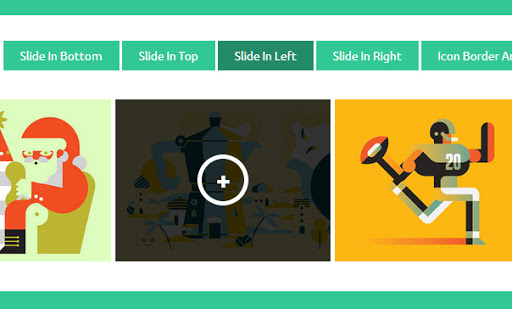
- Image Overlay Effects
- Image Shadow Effects
- Image Transition and Animation Effects
- Simple Image Effects
In image overlay effect when i take our cursor or make hover on the image a overlay or black background comes over the image with few text which show when i click on it image hover effects css, I can see additional information about the image.
HTML Code
Below is the html source code of image ovelay effect :-
CSS Code
Below is the css full source code for image overlay effect :-
.tamilrokers-bg{
background-size: 100% 100%;
background-repeat: no-repeat;
position: relative;
line-height: 30px;
overflow: hidden;
}
.tamilrokers-bg:hover .floating-overlay{
bottom: 0px;
}
.tamilrokers-new-link .floating-overlay{
height: 100%;
width: 100%;
position: absolute;
bottom: -100%;
left: 0;
-webkit-transition: bottom 500ms ease-out 0s; /* Safari */
transition: bottom 500ms ease-out 0s;
}
.tamilrokers-new-link .overlay{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
background-color: rgba(0,0,0,0.5);
}
.tamilrokers-new-link .heading{
position: absolute;
top: 40%;
left: 0px;color:#fff;
z-index: 40;width: 100%;
font-size: 16px
}
Working demo :- you can also get a working demo by easy to use free downloading the file which is attached to this tutorial.
Download Source code
I hope you get an idea about image overlay hover effects with css3 transitions.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.