Today, We want to share with you Integerate Google Maps To asp.net web mvc.
In this post we will show you Use Google Maps in ASP.Net, hear for google maps integration in asp.net we will give you demo and example for implement.
In this post, we will learn about working with google maps in asp.net with an example.
Integerate Google Maps To asp.net web mvc
There are the Following The simple About Integerate Google Maps To asp.net web mvc Full Information With Example and source code.
As I will cover this Post with live Working example to develop google maps integration in asp.net, so the some major files and Directory structures for this example is following below.
- Default.aspx.cs
Google maps example html
Default.aspx.cs
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as Default.aspx.cs.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
use google maps in asp.net
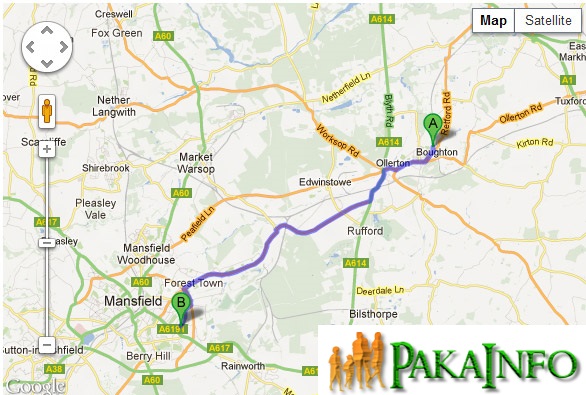
Google maps in asp.net web – output

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Google Map Using Bootstrap In ASP.NET MVC.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.