Today, We want to share with you JavaScript Access PHP variables in jQuery.In this post we will show you Pass PHP variables to Javascript/jquery, hear for How to pass PHP variables in JavaScript or jQuery we will give you demo and example for implement.In this post, we will learn about Exchanging variables between JavaScript and PHP with an example.
JavaScript Access PHP variables in jQuery
There are the Following The simple About JavaScript Access PHP variables in jQuery Full Information With Example and source code.
As I will cover this Post with live Working example to develop How to access PHP variables in JavaScript or jQuery, so the some major files and Directory structures for this example is following below.
- index.php
JavaScript Access PHP variables in jQuery Example
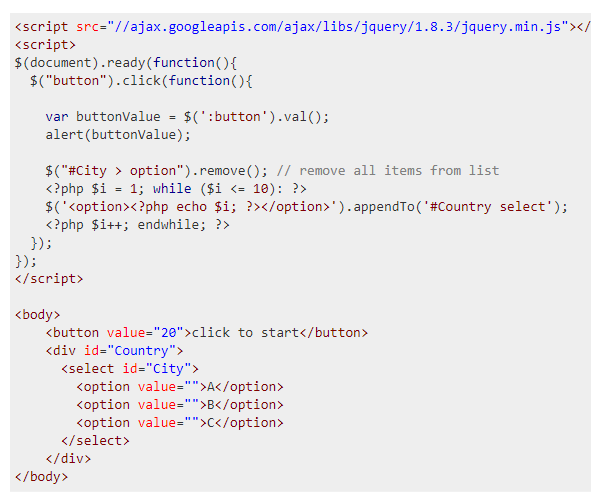
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
How to access PHP variables in JavaScript or jQuery? - pakainfo.com
var liveStr = '';
console.log(liveStr);
var dataArrMember = ;
console.log(dataArrMember);
var liveStr = '';
console.log(liveStr);
var dataArrMember = ;
console.log(dataArrMember);
JavaScript Access PHP variables in jQuery Source Code

Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Access PHP variables.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.
