Today, We want to share with you jQuery Ajax File Upload Progress Bar percentage in PHP.In this post we will show you File Upload Progress Bar Using jQuery And PHP, hear for jQuery Ajax Image Upload with Animating Progress Bar we will give you demo and example for implement.In this post, we will learn about Ajax File Upload with Progress Bar using PHP JQuery with an example.
jQuery Ajax File Upload Progress Bar percentage in PHP
There are the Following The simple About jQuery Ajax File Upload Progress Bar percentage in PHP Full Information With Example and source code.
As I will cover this Post with live Working example to develop File upload progress bar with jQuery, so the some major files and Directory structures for this example is following below.
- index.php
- uploadFile.php
- style.css
- jquery.form.min.js
HTML Form Interface
index.php
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.php.
jQuery Ajax File Upload Progress Bar percentage in PHP $(document).ready(function () { $('#frmBtnSubmit').click(function () { $('#uploadForm').ajaxForm({ target: '#previewImg', url: 'uploadFile.php', beforeSubmit: function () { $("#previewImg").hide(); if($("#mediaUpload").val() == "") { $("#previewImg").show(); $("#previewImg").html("Select a file to upload."); return false; } $("#progressDivId").css("display", "block"); var progressPcentValue = '0%'; $('#liveProgress').width(progressPcentValue); $('#progressPcent').html(progressPcentValue); }, uploadProgress: function (event, position, total, progressPcentComplete) { var progressPcentValue = progressPcentComplete + '%'; $("#liveProgress").animate({ width: '' + progressPcentValue + '' }, { duration: 5000, easing: "linear", step: function (x) { progressPcentText = Math.round(x * 100 / progressPcentComplete); $("#progressPcent").text(progressPcentText + "%"); if(progressPcentText == "100") { $("#previewImg").show(); } } }); }, error: function (response, status, e) { alert('Oops something went.'); }, complete: function (xhr) { if (xhr.txtResults && xhr.txtResults != "error") { $("#previewImg").html(xhr.txtResults); } else{ $("#previewImg").show(); $("#previewImg").html("Sorry, Problem in uploading file."); $("#liveProgress").stop(); } } }); }); });jQuery Ajax File Upload Progress Bar percentage in PHP
0%
PHP File Upload Source Code
uploadFile.php
<?php
if (isset($_POST['btnSubmit'])) {
$uploadfile = $_FILES["mediaUpload"]["tmp_name"];
$targetPath = "uploads/";
if (! is_writable($targetPath) || ! is_dir($targetPath)) {
echo "error";
exit();
}
if (move_uploaded_file($_FILES["mediaUpload"]["tmp_name"], $targetPath . $_FILES["mediaUpload"]["name"])) {
echo '![]() ';
exit();
}
}
?>
';
exit();
}
}
?>
jQuery Ajax Image Upload – Custom CSS Style
style.css
body {
font-family: Arial;
width: 550px;
padding: 15px
}
.form-container {
background: #F0F0F0;
border: #e0dfdf 1px solid;
padding: 20px;
border-radius: 2px;
width: 550px;
height: 450px;
}
form {
display: block;
margin: 15px;
background: #d3d3d3;
border-radius: 5px;
padding: 15px
}
.progress {
display: none;
position: relative;
margin: 20px;
width: 400px;
background-color: #ddd;
border: 1px solid blue;
padding: 1px;
left: 15px;
border-radius: 5px;
}
.progress-bar {
background-color: green;
width: 0%;
height: 30px;
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
}
.progressPcent {
-webkit-border-radius: 4px;
color: #fff;
display: inline-block;
font-weight: bold;
left: 50%;
margin-left: -20px;
margin-top: -9px;
position: absolute;
top: 50%;
}
#previewImg {
display: none;
}
.error {
background: #ffb3b3;
border-radius: 5px;
border: #f1a8a8 1px solid;
box-sizing: border-box;
color: #ad7b7b;
margin: 15px;
padding: 15px;
}
input#mediaUpload {
border: #3d3d3d 1px solid;
padding: 6px;
border-radius: 5px;
}
#previewImg img {
max-width: 300px;
}
#frmBtnSubmit {
background: #9a9a9a;
border-radius: 5px;
border: #898a89 1px solid;
color: #F0F0F0;
font-size: 0.8em;
margin-left: 15px;
padding: 7px 20px;
}
.error {
}
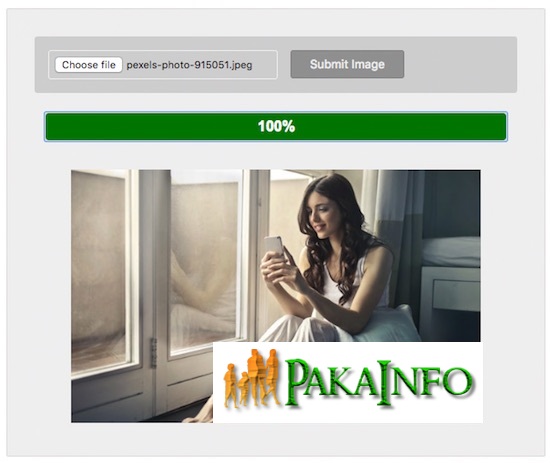
jQuery Ajax File Upload Progress Bar percentage – Output

jQuery Ajax Image Upload with Animating Progress Bar – Download Source code
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery Ajax File Upload Progress Bar percentage in PHP.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.