vuejs Form Validation Handling Forms and Submitting form
In this Post We Will Explain About is vuejs Form Validation Handling Forms and Submitting form With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to Submit serialized form data with vue Example
In this post we will show you Best way to implement vue-validator documentation, hear for vue 2 validation, vue form validation example with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
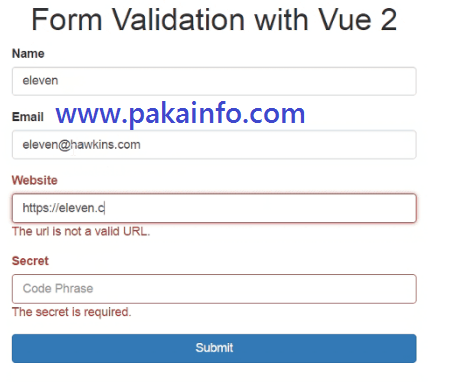
Form Validation using Vue.js 2
In this Example,First of all Add or Inluce External Libs Like as a(jQuery, css etc..), and then create a simple index.php or index.html page.After that crate a simple javascript file like as a index.js or main.js, It is also add your web-application First Header Part to some priorty set.After that Include your relavant CSS Class.
Include External Libs
vue.min.js vue-formular.min.js jquery.min.js select2-bootstrap.min.css moment.min.js daterangepicker.min.js daterangepicker.min.css bootstrap.min.css select2.min.css tinymce.min.js select2.min.js vue-resource.min.js
index.html
Vuejs Complete form Demo
Try to enter an invalid user_age Try to enter an value greater than the Age field
index.js
Vue.use(VueFormular, {
showClientErrorsInStatusBar: true,
sendOnlyDirtyFields:true
});
new Vue({
el: "#app",
methods:{
resetForm: function() {
this.$refs.form.childrenOf('form').forEach(function(field) {
field.reset();
})
}
},
data: {
validation: {
rules: {
f_name: {
required: true,
min: 4
},
user_age: {
between: [0, 120]
},
about: {
max: 200
},
smaller_than_user_age: {
smallerThan: 'user_age'
},
user_bchaler_date: {
greaterThan: 'user_birth_date'
},
user_years_unmarried: {
requiredIf: 'unmarried',
min: 0
}
}
},
hobbies: [{
id: 1,
text: 'Reading'
}, {
id: 2,
text: 'writing'
}, {
id: 3,
text: 'hocking'
}, {
id: 4,
text: 'Teaching'
}
],
programing: [{
id: 1,
text: 'PHP'
}, {
id: 2,
text: 'Vuejs'
}, {
id: 3,
text: 'Laravel'
}, {
id: 4,
text: 'Angularjs'
}
],
products: [{
id: '1',
text: 'Laptop'
}, {
id: '2',
text: 'DVD'
}, {
id: '3',
text: 'Mobile'
}, {
id: '4',
text: 'Printer'
}
],
websites: [{
id: 1,
text: 'Vuejs'
}, {
id: 2,
text: 'wordpress'
}, {
id: 3,
text: 'javascript'
}, {
id: 4,
text: 'Magento'
}
]
}
});
style.css
#app {
margin: 0 auto;
width: 95%;
max-width: 500px;
}
h2 {
text-align: center;
padding: 10px;
}
.VF-Field--required>label:before {
position: absolute;
left: -15px;
content: "*";
font-size: 20px;
color: red;
}
.VF-Field--Number input {
width: 100px;
}
.VF-Field--Date__datepicker.date__input {
width:150px;
}
.form-control-feedback {
top: 25px;
}
.VF-Field--required label {
position: relative;
}
.VF-Field--Date__datepicker.date__span {
padding:8px;
width:130px;
cursor:pointer;
border:1px solid #ddd;
border-radius:5px;
}
.VF-Field--Date__datepicker:hover {
background:#efefef;
}
.VF-Field__file-upload input {
top:0;
cursor:pointer;
opacity: 0;
position: absolute;
}
.VF-Field--File {
margin-bottom:26px;
}
.VF-Buttons__wrapper {
width:60%;
}
.VF-Field__file-upload {
position: relative;
}
.VF-Field__file-upload-icon {
position: absolute;
}
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
I hope you have Got What is Submit serialized form data with vue And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.