jQuery calculate sum of values in all text fields
Today, We want to share with you jQuery calculate sum of values in all text fields.
In this post we will show you jQuery calculate sum of values in all text fields, hear for jQuery calculate sum of values in all text fields we will give you demo and example for implement.
In this post, we will learn about jQuery calculate sum of values in all text fields with an example.
jQuery is a one type of JavaScript Library.and jQuery greatly simplifies and esy JavaScript programming.jQuery is very easy to learn.In this post jQuery calculate sum of values in all text fields.
Include jquery
First of all include jquery
SCRIPT using jquery
jquery script add to sum all particular input box to get value and fetch to all the input value sum
HTML Body Part
Simple HTML part append html all the client side get input data and output sum display in html part.
calculate with Jquery each time a input changes
Full Example of calculate with Jquery each time a input changes
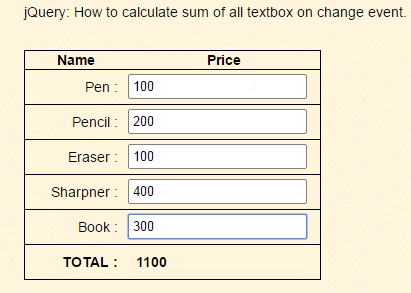
Add two or more textbox values and display the sum in a third label automatically.
calculate with Jquery each time a input changes calculate with Jquery each time a input changes
We hope you get an idea about jQuery calculate sum of values in all text fields
We would like to have feedback on my Information blog .
Your valuable any feedback, Good question, Inspirational Quotes, or Motivational comments about this article are always welcome.
If you liked this post, Please don’t forget to share this as Well as Like FaceBook Page.
We hope This Post can help you…….Good Luck!.