Today, We want to share with you jquery validate Form Validation.In this post we will show you How to Set Up Basic jQuery Form Validation?, hear for jquery form validation demo with source code we will give you demo and example for implement.In this post, we will learn about jQuery Validation Plugin using validator with an example.
jquery validate Form Validation
There are the Following The simple About jquery validate Form Validation Full Information With Example and source code.
As I will cover this Post with live Working example to develop A simple jQuery form validation script, so the Form Validation Using Jquery for this example is following below.
jQuery validator Form Validation
index.html
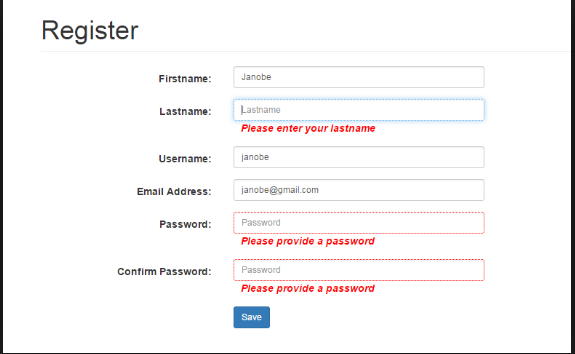
jQuery Form Validation Using validator() - pakainfo.com Product Review form
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jquery validate Form Validation.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.