link javascript to html: To ahref link a javascript file to an HTML DOM, use the script tag. You can also use this html tag to embed javascript soucre code within the main HTML document use in webpage. Also you can Including JavaScript in your web page is a step by step easy process.
How to Link JavaScript to HTML?
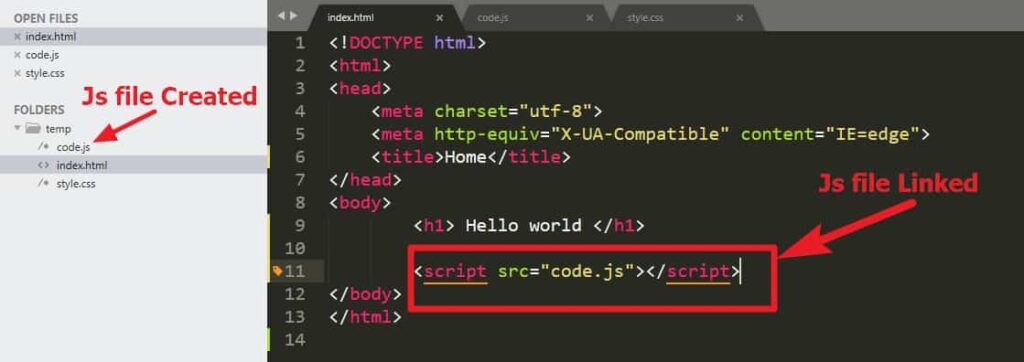
Linking to an External JavaScript File
- script – tag is used to define a client-side script code, such as a JavaScript.
- type – specify the type of the script
- src – script file name and path
The Script Tag
Using the script tag to include an external JavaScript file
Don’t Miss : html open link in new tab
link javascript to html
To link to an external JavaScript file, use
where yourexternanlalljscode.js is the location of the external file for use link javascript to html.
Simple Added Javascipt File
JavaScript Frameworks
Common JavaScript Frameworks:
Embedded JavaScript
Embedded Code: link javascript to html
Embedded JavaScript simple Example
HTML script src Attribute
HTML script src Attribute Example With demo
How do I link a JavaScript file to a HTML file?
Link CSS and Js Files With an HTML File
CSS file in the header
JS file in the footer