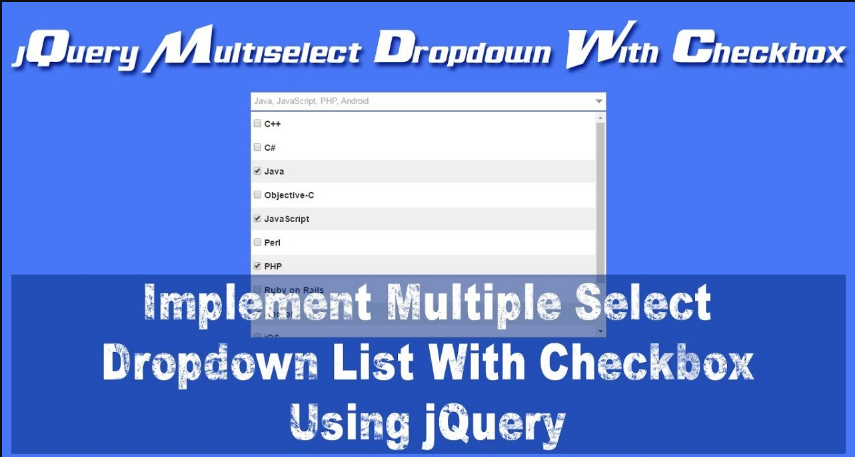
jQuery Multiselect dropdown checkbox is very popular to recognise the guest or customer to select multiple data options in a HTML selectbox. If user select the Multiple selections of the HTML dropdown list can be jquery multiple selector included by using multiple DOM all the attribute in the main adds
HTML tag. therefor in this phase, multiple options can be choose or selected by possession the control (ctrl) Key button perss of the keyboard. or alternative using the multiple added attributes in HTML source code, you can use jQuery to make the multi-select dropdown more that is easy to use as well as include the checkbox to individually option in the multi-select dropdown.
You can also read my prev Post Like Ajax PHP MySQL Creating Autocomplete Search Suggestion
jQuery MultiSelect is a one type of the jquery MultiSelect that turns a multiselect list into a nice as well as easy to use a dropdown list with checkboxes. MultiSelect is the simple way to change the design interface of original select box HTML elements as well as make a jQuery plugin multi select box with added the checkbox. In this Articles, I shall display you step by step how to transform HTML multi-select drop-down as well as merge multiple select Box or multi-select dropdown data list with HTML DOM checkbox using Pure jQuery Example.
jQuery MultiSelect Plugin
jQuery MultiSelect dropdown is a jQuery plugin that spins a multiple dropdown list into a very useful drop-down list with HTML check boxes.

We shall use the MultiSelect Plugin to apply multiselect dropdown with checkbox in jQuery. In sequence to apply a jquery multi-select dropdown list with checkboxes, you required to include the jquery plugin library files.
and then Include the jQuery library as well as the Javascript & CSS CDN library of the Your Main jQuery MultiSelect plugin.
Create Dropdown List / Select Box with HTML
and then here learn to The
HTML element makes a drop-down list Box as well as added some
HTML tags explain the available all the products related options in this Data list. The multiple all the attribute recognize data choosing multiple options in the HTML Dom select box.
Add Checkboxes to Multi-select Drop-down List
Call the jquery multiselect() method to initialize MultiSelect plugin.
$('select[multiple]').multiselect();
jQuery MultiSelect plugin provides various options to customize as well as enhance the multi-select dropdown functionality. Some mostly used multi-select dropdown example source code snippets are given below.
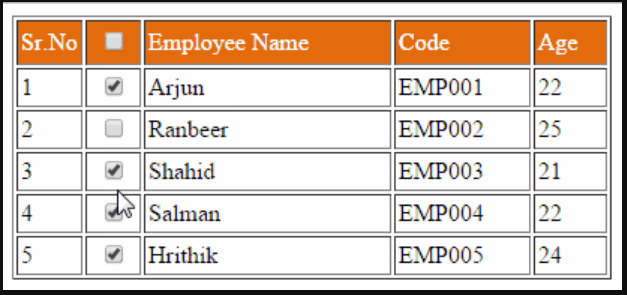
jQuery MultiSelect with Checkboxes:
The below source code include checkboxes to options in multiselect dropdown.
$('#HighCpcProduct').multiselect({
columns: 1,
placeholder: 'Select Products'
});
jQuery MultiSelect With Search Option:
The below source code enables the search/filtering on options in multiselect dropdown.
$('#HighCpcProduct').multiselect({
columns: 1,
placeholder: 'Select Products',
search: true
});
jQuery MultiSelect With Select All Option:
The below source code include select all text to options list in multiselect dropdown. It recognizes to check/uncheck all options at once.
$('#HighCpcProduct').multiselect({
columns: 1,
placeholder: 'Select Products',
search: true,
selectAll: true
});
jQuery MultiSelect With Optgroup:
The below source code include checkboxes to options group (
$('#HighCpcProductgroup').multiselect({
columns: 4,
placeholder: 'Select Products',
search: true,
selectAll: true
});
Get Selected Options Value using PHP
When the use selected to multiple checkboxes value is form submitted via an HTML, jquery and css form, you can get the selected data options with it’s value using Basic server side request to GET or POST HTTP methods. The below source code displays how you can get multiple selected all the data values of the you chooseing box using the server side$_POST method in PHP.
$userSelectedOptions = $_POST['HighCpcProduct'];
A demo of using multi-select with checkboxes
www.pakainfo.com - multi-select with checkboxes A demo of using multi-select with checkboxes

Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about jQuery multi-select dropdown with checkboxes plug-in.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.