Shopping Cart Application in AngularJS
In this Post We Will Explain About is Shopping Cart Application in AngularJS With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to AngularJS: Creating a Shopping Cart Application Example
In this post we will show you Best way to implement Shopping Cart Application Built with AngularJS, hear for Create Simple Shopping Cart Application using AngularJS with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
External Include file
AngularJS is a simple JavaScript framework Include one type of the (library) based on a very user friedly popular software mvc based architecture menas called the MVC.
index.html
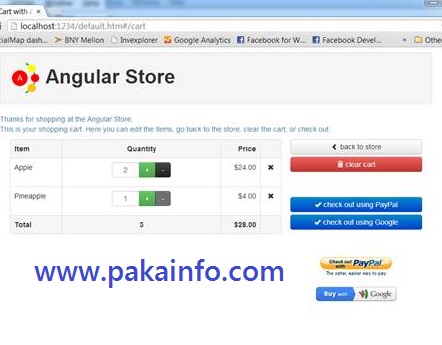
Angularjs Shopping Cart Example
Information product Qty product Cost product Total + - {{product.qty * product.price | currency}} [X] add new product Total: {{total() | currency}}
index.js
function live_Form($scope) {
$scope.productBills = {
products: [
{
id: 1,
qty: 10,
name: 'product',
price: 9.95
},
{
id: 2,
qty: 5,
name: 'product22',
price: 92.95
}
]
};
$scope.addProduct = function() {
$scope.productBills.products.push({
qty: 1,
name: '',
price: 0
});
};
$scope.prod_increase = function(product) {
var products = $scope.productBills.products;
for(var i=0; products.length; i++){
if(products[i].id === product.id){
products[i].qty += 1;
}
}
};
$scope.prod_decrease = function(product) {
var products = $scope.productBills.products;
for(var i=0; products.length; i++){
if(products[i].id === product.id){
products[i].qty -= 1;
}
}
};
$scope.deleteProduct = function(index) {
$scope.productBills.products.splice(index, 1);
};
$scope.total = function() {
var total = 0;
angular.forEach($scope.productBills.products, function(product) {
total += product.qty * product.price;
});
return total;
}
}
You are Most welcome in my youtube Channel Please subscribe my channel. and give me FeedBack.
More Details……
Angularjs Example
Shopping Cart Application AngularJS
I hope you have Got What is AngularJS: Creating a Shopping Cart Application And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.