Today, We want to share with you Simple AngularJS Shopping Cart Application.In this post we will show you AngularJS Cart Application, hear for Create a Simple Shopping Cart Using AngularJS we will give you demo and example for implement.In this post, we will learn about A Shopping Cart Application Built with AngularJS with an example.
Simple AngularJS Shopping Cart Application
There are the Following The simple About Simple AngularJS Shopping Cart Application Full Information With Example and source code.
As I will cover this Post with live Working example to develop AngularJS Shopping Application, so the some major files and Directory structures for this example is following below.
- index.html
- AngularJS Shopping Cart without Any Database.
- Simple AngularJS Shopping Cart.
- AngularJS Shopping Cart with JSON.
- Shopping Cart Edit, delete in AngularJS Shopping Cart.
- Shopping Cart with Multi-Tab using AngularJS.
- AngularJS Shopping Cart with Drag and Drop.
- Insert Two or More (multiple) Product into Shopping Cart using AngularJS
AngularJS Shopping Application Example
Step 1. AngularJS Shopping Application Started
index.html
This is where I will make a simple HTML form and PHP server side source code for our web application. To make the forms simply all souce code copy and write it into your any text editor Like Notepad++, then save file it as index.html.
- {{bk}}
So far we have made an HTML list based on the books of an array.
Step 2. AngularJS Shopping Cart Adding Items:
- {{bk}}
Write in the input field to add books.
Step 3. AngularJS Shopping Cart Removing Items:
- {{bk}}×
Click the little bk to remove an book from the shopping list.
Step 4. AngularJS Shopping Cart Error Handling:
- {{bk}}×
{{previewerror}}
Try to add the same book twice, and you will display an error status.
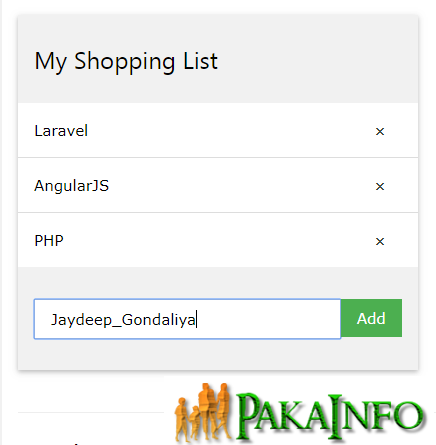
Step 5. AngularJS Shopping Cart Design:
Pakainfo Shopping List with Items
- {{bk}}×
{{previewerror}}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Simple AngularJS Shopping Cart Application .
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.