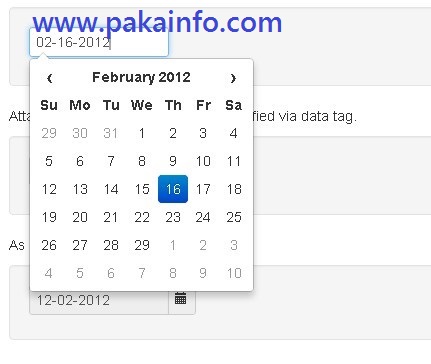
Simple jQuery Datepicker Example code with demo
In this Post We Will Explain About is Simple jQuery Datepicker Example code with demo With Example and Demo.Welcome on Pakainfo.com – Examples, The best For Learn web development Tutorials,Demo with Example! Hi Dear Friends here u can know to simple date picker in html Example
In this post we will show you Best way to implement simple date picker in jquery, hear for Jquery Datepicker example code with demo using Jquery UI with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!.
Here’s display simple jQuery step by step Datepicker example.
Include External Libs
http://ajax.microsoft.com/ajax/jquery.ui/1.8.6/themes/smoothness/jquery-ui.css http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js http://ajax.microsoft.com/ajax/jquery.ui/1.8.6/jquery-ui.min.js
index.html
Pakainfo.com -Datepicker example and free download source code
index.js
In above simple jquery example,option set to date formate id like as a mm/dd/yy but We can change it to simple like as a default format (‘dd-mm-yy’) by changing source code:
OR prevent some users from selecting here weekends ..
OR onther way how to disable all datepicker the future dates.
Full Example
Free Download source code php projects
Simple jQuery Datepicker Example code with demo
Select Any Date:
datepicker in php
In PHP, you can use various third-party libraries or frameworks to add a datepicker to your web application. Here’s an example using the jQuery UI library:
First, include the jQuery library and the jQuery UI library in your HTML file:
Create an HTML input field with a specific ID to bind the datepicker to:
Add a JavaScript code to initialize the datepicker:
In this example, we use the $(function()) shorthand for $(document).ready() to wait until the page is fully loaded before initializing the datepicker. We then call the datepicker() method on the input field with the datepicker ID to bind the datepicker to that field.
Once you’ve added this code to your HTML file, users will be able to select a date from a calendar when they click on the input field with the datepicker ID. The selected date will be automatically populated in the input field.
You are Most welcome in my YouTube Channel Please subscribe my channel. and give me Feedback.
More Details……
Angularjs Example
I hope you have Got What is datepicker in jquery code with example And how it works.I would Like to have FeedBack From My Blog(Pakainfo.com) readers.Your Valuable FeedBack,Any Question,or any Comments about This Article(Pakainfo.com) Are Most Always Welcome.