Today, We want to share with you VueJS conditionally Enable Disable button.In this post we will show you VueJS v-if for disable / enable buttons, hear for How to enable/disable an element using vue.js we will give you demo and example for implement.In this post, we will learn about How to conditionally disable a button in Vue v-for loop with an example.
VueJS conditionally Enable Disable button
There are the Following The simple About VueJS conditionally Enable Disable button Full Information With Example and source code.
As I will cover this Post with live Working example to develop Vue JS button enable / disable, so the Enable/Disable button with Vue for this example is following below.
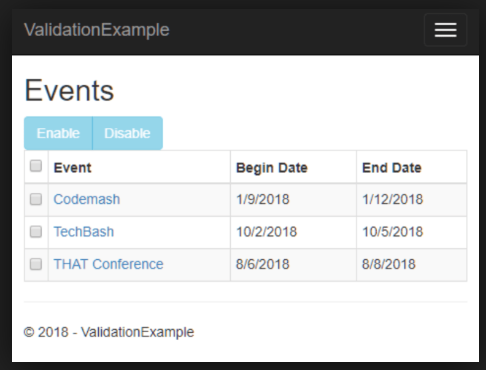
Vue.js Select and Enable Button
HTML Part
Vuejs Part
new Vue({
el: '#root',
data: {
price : 240
},
computed: {
btnDisabledProductSubmit: function () {
return (this.price == 100) ? true : false;
}
}
});
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about VueJS conditionally Enable Disable button.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.