Today, We want to share with you WordPress Open URL in New Tab programmatically.In this post we will show you Open external links in a new window, hear for How to open external menu links in a new tab with WordPress ? we will give you demo and example for implement.In this post, we will learn about External Links – nofollow, noopener & new window with an example.
WordPress Open URL in New Tab programmatically
There are the Following The simple About WordPress Open URL in New Tab programmatically Full Information With Example and source code.
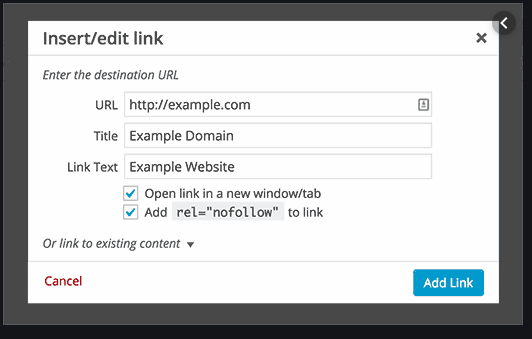
As I will cover this Post with live Working example to develop wordpress gallery open in new tab, so the Setting links to open in a new tab (in WordPress) for this example is following below.
Manually Set the Code A link to Google. Add the following. This will work with any link: A link to Google.
function wpexample_my_custom_script() {
?>
jQuery(document).ready( function($) {
$( “ul#adminmenu a[href$=’https://www.google.com’]” ).attr( ‘target’, ‘_blank’ );
});
Open WordPress Comment Links in New Tab/Window
function open_links_in_new_tab($text) {
$return = str_replace(‘
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about WordPress Open URL in New Tab.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.