Bootstrap datepicker Disable Dates Dynamically : Today, We want to share with you Bootstrap jquery datepicker Disable Dates Dynamically.In this post we will show you bootstrap datepicker highlight dates, hear for bootstrap-datepicker start date end date example we will give you demo and example for implement.In this post, we will learn about bootstrap datepicker default date with an example.
Bootstrap datepicker Disable Dates Dynamically
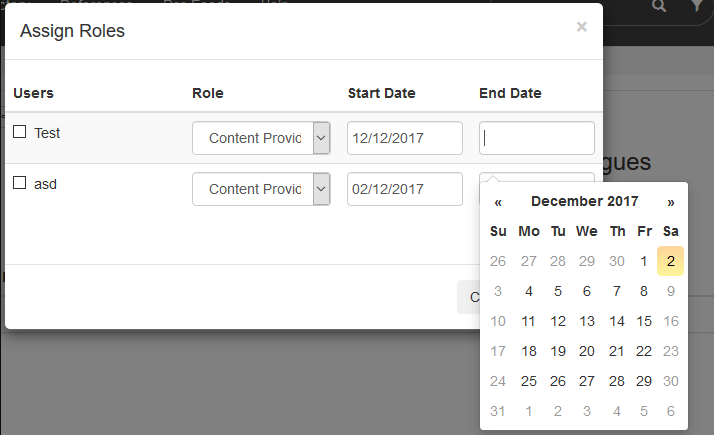
In this Article, We would give you Best Solution of Bootstrap datetimepicker disable dates dynamically. you can disable dynamically dates bootstrap datetimepicker using disabledDates method.I am disabled bootstrap datetimepicker in specific each dates.it would useing simple disabledDates more advance level options to disable specific each dates in bootstrap datetimepicker Examples.also my previous Best same Post to Advance Level Example Like as bootstrap datepicker disable past dates

Let’s start, following the simple way to create an example of bootstrap datetimepicker disable dates dynamically.
Datetimepicker Disable Dates in Bootstrap
index.html
Bootstrap Datetimepicker Disable Dates Dynamically - pakainfo.com
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about bootstrap datepicker disable dates.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this Bootstrap datepicker Disable Dates Dynamically article are always welcome.
If you enjoyed and liked this post, don’t forget to share.