Today, We want to share with you PHP Image Upload and Crop in jQuery.
In this post we will show you Resize And Crop Image Using PHP And jQuery, hear for Crop Image and Upload using jQuery and PHP and jquery resize image before upload we will give you demo and example for implement.
In this post, we will learn about Image Crop and Upload using JQuery with PHP Ajax with an example and more laravel crop image before upload.
PHP Image Upload and Crop in jQuery
There are the Following The simple About PHP Image Upload and Crop in jQuery Full Information With Example and source code.If you want jquery image cropper with upload PHP complex way image/files upload with jQuery AJAX, then simple download all the 100% working PHP source code from the jQuery Ajax Image Upload without Page Refresh using PHP post.
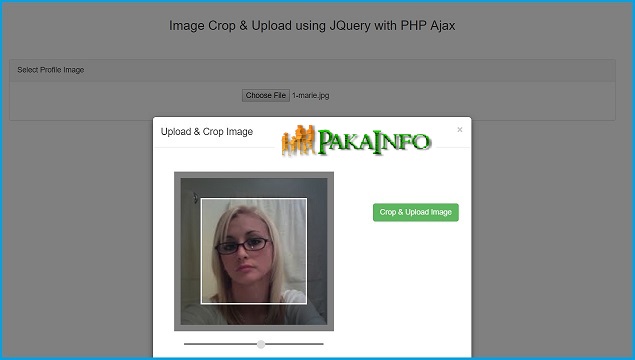
index.php – HTML Form
HTML Form with View Image/file Upload Option
Upload and Crop Image using PHP and jQuery
Step 2 : PHP Image Upload
PHP Images server side Upload source Code – dynemic-image-crop.php
In the PHP files $_FILES get all the array data value is fetched and more uploaded file is moved to the particular media or upload folders target
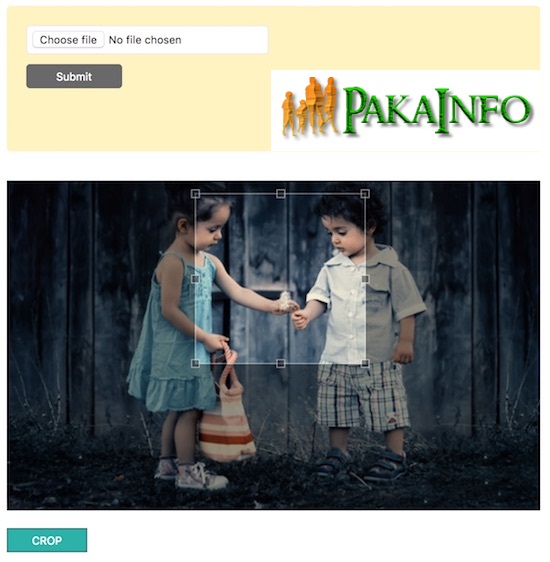
Step 3 : jQuery Enable Cropping
jQuery Based used To Jcrop Library
Output For jQuery Upload and Crop Image using PHP

Angular 6 CRUD Operations Application Tutorials
My Paka Knowledgeable Ideas, Tips and Tricks, Useful Content, Jobs, Technology, Earn Money, gmail creation, skype, yahoo and more useful things.
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Crop Image and upload with php.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.