here you can learn to Websites For Web developers Useful Tools like as Code and Text Editors, Web Design and Prototyping Tools, API and Testing Cloud Tools, Git Clients, Package Managers, Front-End Frameworks, Web Application Frameworks. and many more.
Websites For Web developers Tools
There are Best Websites For Web developers in 2021: software platforms for website developers.
Best web development tools in 2021

- Atom
- Sublime Text
- LambdaTest
- Sketch
- Vim
- InVision Cloud
- Sublime Text
- Foundation
- Chrome DevTools
- Visual Studio Code
- Notepad++
- ProtoPie
- GitKraken
- SourceTree
- Postman
- REST Assured
- HoppScotch
- Figma
- Framer
- Toolset
Collaboration Tools
- Slack
- ClickUp
- Asana
- JIRA
- Slack
- Zoom
Front-End Frameworks & Web Design and Prototyping Tools
- Bootstrap
- Semantic UI
- Foundation
- Materialize
- ChromeDevTools
- Svelte
- Ember
- Yarn
- Node Package Manager (npm)
- DPKG – Package Manager for Debian
- Github Desktop
- Django
- Ruby On Rails
- React
- Vue
- Meteor
- ASP.NET
- Angular
Miscellaneous Web Development Tools
- TypeScript
- Sass
- Squoosh Image Optimiser
- ColorPick Eyedropper Chrome Extension
- Google Lighthouse
- A Second Monitor
- Paperform
- Stack Overflow
Best websites for web developers To Improve Your Skills
There are following the Best 13 Web Developer Websites To Follow To Improve Your Skills
- A List Apart
- CSS-Tricks
- Code Project
- CodePen.io
- DZone
- GitHub
- SitePoint
- Stack Overflow
- UX Movement
- W3 Schools
- Web Design Depot
- Web Design News
- WordPress Codex
What is Web Design Tools?
Before writing a program, the input, output, flow of data and logic to be under it has to be determined. For this we need design tools.
Following are the design tools websites for web developers:
DFD-Data Flow Diagram
DED is a graphical representation of the flow of data in a process or system. It depicts the flow of data by not showing the flow of control in the system.
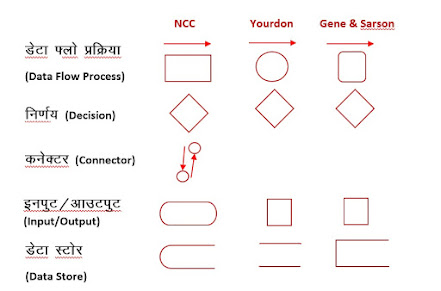
Some symbols and notations are used to create DFD.
These indicators are the following:

Data Flow
It is represented by a line marked with an arrow. It tells the direction of flow of data in the system.
Process
It converts the incoming data flow into the outgoing data flow. It contains process instructions.
Decision
It represents the logical process that results in yes or no. In DFD it is denoted by .
Connector
Flowcharts of more than one page of large programs are connected via connectors.
Input/output
It shows the input and output of the program.
Data Store
It refers to the collection of data.
Algorithm
- Programs or instructions are needed to perform any task with the help of a computer.
- To write a program, we have to tell one by one, how it will be accomplished or on which logic the program will work, here we need computer algorithms.
- Algorithms are the basic techniques for carrying out a computer program.
- It is a set of instructions that help in getting the work done.
Flowchart
A flowchart is a graphical representation of an algorithm or process. Flowcharts are used to analyze, design, document, and manage a process or program. It is also created using symbols and indicators like the DFD.
Pseudocode
It is also called as Program Design Language (PDL) which is an alternative to flowchart. The logic in Pseudocode is written like in English.
A lot of programmers prefer Pseudocode because it is easier to modify.
