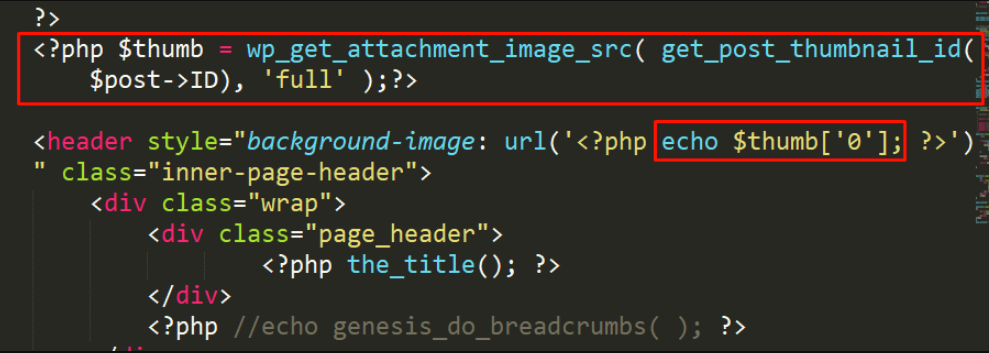
how to get original image using wp_get_attachment_image_src? The function allows to receive an image URL.
wp_get_attachment_image_src( $attachment_id, $size = 'thumbnail' );
Note, that simple Data an attachment Main ID is not a post ID. But you canister simply receive it, for demo example if you require a get featured image ID, you canister data use data of the get_post_thumbnail_id() function.
Example: wp_get_attachment_image_src()
$liveimgArray = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large' ); echo $liveimgArray[0];

About the $size arguments as well as a size array read a little below.
You can use the included thumbnail image size method in your functions.php file like detail this.
add_action( 'after_setup_theme', 'wpdocs_theme_setup' );
function wpdocs_theme_setup() {
add_image_size( 'category-thumb', 400 ); // 400 pixels wide (and unlimited height)
add_image_size( 'homepage-thumb', 300, 300, true ); // (Img cropped)
}
after that use it in simple theme file data with the source code below.
wp_get_attachment_image_src( $thumbnail_id, 'category-thumb' );
Wrodpress Functions
It is easy enough to use WP image sizes in administration area – all you have to do is to select an image size you require from the dropdown. Let’s better make a look at functions then.
the_post_thumbnail()#
I use it more data often than all anything else.
the_post_thumbnail( $size = 'thumbnail', $attr = '' );
Please note, that this method shows an tag, not a URL.
$size
There is what you canister use as a arguments value:
image size identifier (name) – medium, custom any type of the etc, by default Main Images thumbnail,
// shows the data featured image, img size large of a active aricle in the foreach loop the_post_thumbnail( 'large' );
custom user define size array( width, height ), example:
the_post_thumbnail( array( 100, 100 ) );
If you helful it, the most suitable image size would be displayed.
you canister pass complete data value to this arguments as well as an native image would be displayed.
$attr
You canister data pass any HTML attributes there as an array, you canister even all the rewrite src some attribute! ?
the_post_thumbnail( 'medium', array( 'class' => 'my-image', 'data-id' => 1000 ) );
Reference: https://developer.wordpress.org/reference/functions/add_image_size/
Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about wp_get_attachment_image_src – WordPress Function.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.