Today, We want to share with you Different CSS Textbox styling Examples.In this post we will show you Different CSS Text Box styling, hear for css form styling examples we will give you demo and example for implement.In this post, we will learn about css form styling generator with an example.
Different CSS Textbox styling Examples
There are the Following The simple About Different CSS Textbox styling Examples Full Information With Example and source code.
As I will cover this Post with live Working example to develop interactive form html, so the input type text css for this example is following below.
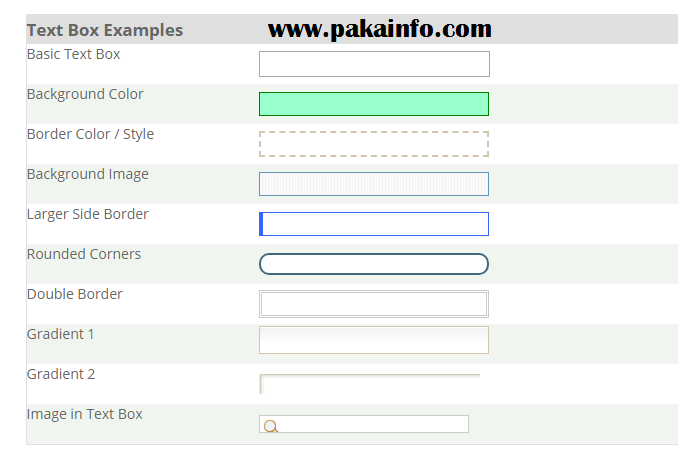
Example 1: Basic Text Box
/* Basic Text Box */
.tb1 {
No code needed for this text box!
}
Example 2: Background Color
/* Background Color */
.tb2 {
background-color : #99FFCC;
border: 1px solid #008000;
width: 230px;
}
Example 3: Border Color / Style
/* Border Color / Style */
.tb3 {
border: 2px dashed #D1C7AC;
width: 230px;
}
Example 4: Background Image
/* Background Image */
.tb4 {
background-image: url(images/bg.png);
border: 1px solid #6297BC;
width: 230px;
}
Example 5: Larger Side Border
/* Larger Side Border */
.tb8 {
width: 230px;
border: 1px solid #3366FF;
border-left: 4px solid #3366FF;
}
Example 6: Rounded Corner
/* Rounded Corner */
.tb5 {
border:2px solid #456879;
border-radius:10px;
height: 22px;
width: 230px;
}
Example 7: Double Border
/* Double Border */
.tb6 {
border: 3px double #CCCCCC;
width: 230px;
}
Example 8: Gradient 1
/* Gradient 1 */
.tb10 {
background-image:url(images/form_bg.jpg);
background-repeat:repeat-x;
border:1px solid #d1c7ac;
width: 230px;
color:#333333;
padding:3px;
margin-right:4px;
margin-bottom:8px;
font-family:tahoma, arial, sans-serif;
}
Example 9: Gradient 2
/* Gradient 2 */
.tb7 {
width: 221px;
background: transparent url('images/bg.jpg') no-repeat;
color : #747862;
height:20px;
border:0;
padding:4px 8px;
margin-bottom:0px;
}
Example 10: Image in Text Box
/* Image in Text Box */
.tb11 {
background:#FFFFFF url(images/search.png) no-repeat 4px 4px;
padding:4px 4px 4px 22px;
border:1px solid #CCCCCC;
width:230px;
height:18px;
}
Angular 6 CRUD Operations Application Tutorials
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about Different CSS Textbox styling Examples.
I would like to have feedback on my Pakainfo.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.