CSS rounded corners Like as a Elliptical border, Elliptical border, Ellipse border, Adding CSS3 Border Images and Creating CSS3 Rounded Corners Example with demo Inverted Rounded Corner Border Radius In CSS.
Many web full stack developers in the quickly, put the images instead of css rounded corners, because the default appearance of the box borders pointed right-angled corners. But now you can use the CSS3 border-radius property supports all the devlopers as well as web designers to draw the simple way to create a rounded corners .
CSS Rounded Corners
CSS Set Individual Rounded Corners
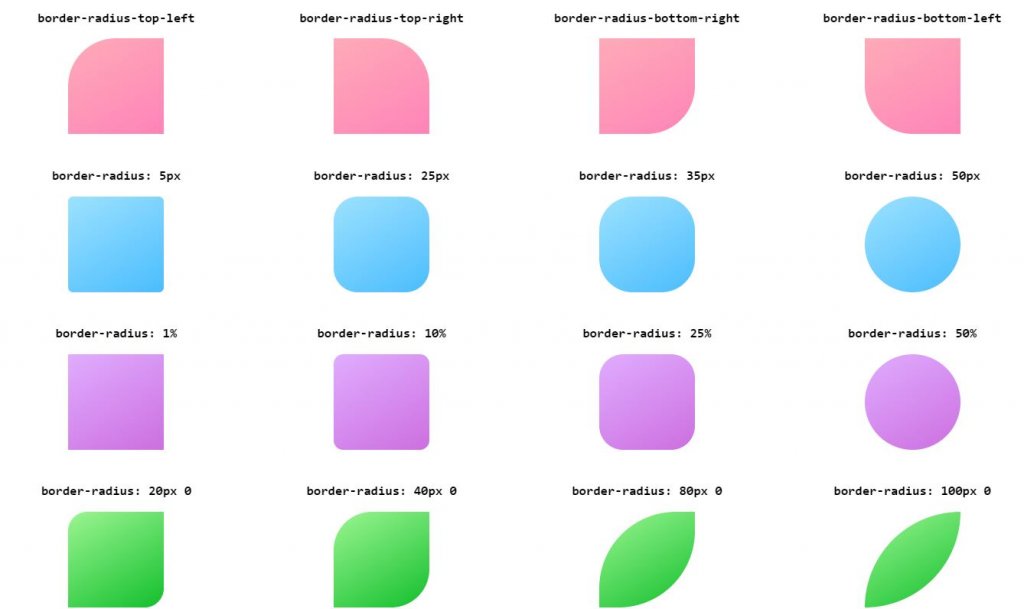
The main 4 values for each radius are given Like as, bottom-right, bottom-left, top-left and top-right.
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius

All corners : Rounded Corners
-webkit-border-radius: 36px 12px;
Right corners only: Rounded Corners
-webkit-border-top-right-radius: 50px 30px; -webkit-border-bottom-right-radius: 50px 30px;
Standard Format for css rounded corners
-moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -khtml-border-radius: 10px;
Creating CSS3 Rounded Corners
Example of CSS3 Rounded Corners - www.pakainfo.com
Adding CSS3 Border Images
CSS3 Border Images - www.pakainfo.com
How to draw a circle using CSS ?
Circle
CSS Rounded Corners
The border-radius Property
circumnavigate section for this an element with a specified all background color:
circumnavigate section!
circumnavigate section for this an element with a border:
circumnavigate section!
circumnavigate section for this an element with a all background image:
circumnavigate section!
CSS border-radius – Specify Each Corner
The border-radius Property
4 values - Main border-radius: 14px 49px 29px 5px:
3 values - Main border-radius: 14px 49px 29px:
2 values - Main border-radius: 14px 49px:
1 value - Main border-radius: 14px:
css border-radius circle
The border-radius Property
Elliptical - border-radius: 49px / 14px:
Elliptical - border-radius: 14px / 49px:
Ellipse - border-radius: 50%:
How to Create Boxes with Rounded Corners in CSS?
Example: css rounded corners
CSS3 rounded corner example - Pakainfo
Rounded CornersSimple corners
I hope you get an idea about css rounded corners.
I would like to have feedback on my infinityknow.com.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.