responsive drop down menu with submenu: You can Learn how to create a responsive drop down menu with submenu demo with example step by step using HTML, CSS and JavaScript source code all the visitors want every part of their online website to look perfect on all the devices like mobile, laptop and Desktop.
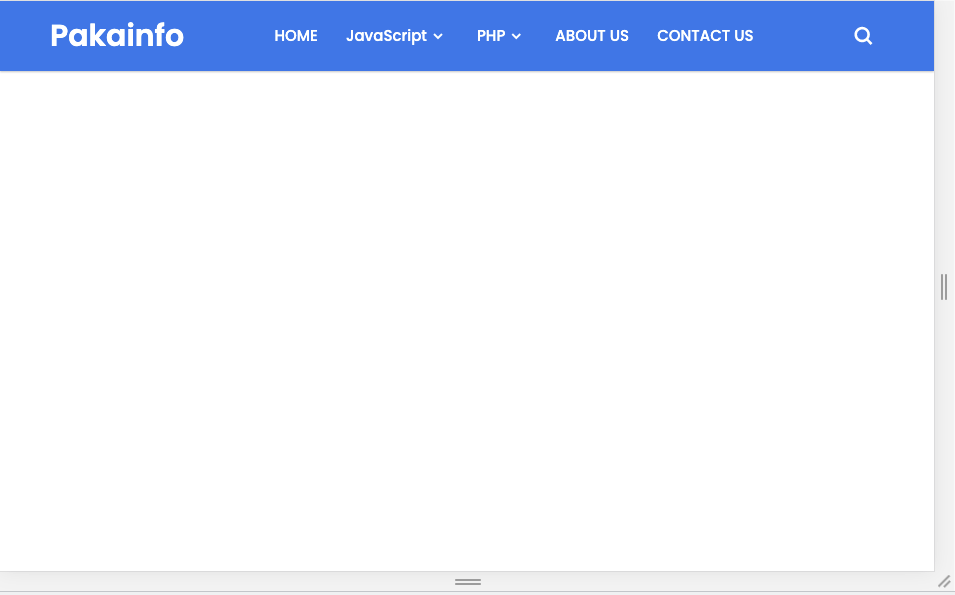
responsive drop down menu with submenu Example
Pure HTML and CSS Code for responsive drop down menu with submenu
- Use Mobile-First Design
- Reorder Menu Items
- Use Event Listeners on Mobile and Tablet
- Choose Between Click and Hover on Desktop
- Use the a Tag Without the href Attribute for Empty Parent Menu Items
- Make Icons Available Offline
Don’t Miss : Responsive Dropdown Navigation Bar
HTML CODE:
index.html
CSS & Magic
style.css
JAVASCRIPT CODE
script.js
Don’t Miss : Menu and submenu in HTML using ul li
Drop Down Menu with Sub Menu – Full Source Code
this full source code for “responsive drop down menu with submenu” simply create a new file and then all the source code copy and paste then run your browsers, and last check responsive Drop Down Menu with Sub Menu.
index.html
Don’t Miss : jQuery mobile hamburger menu
I hope you get an idea about responsive drop down menu with submenu.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.