Today I am Great Information a very easy user friendly Best Flat responsive Testimonial carousel slider using bootstrap demo with source code example is a simple solution for your blog-spot custom static or dynamic websites to display what say your customers or clients, Celebrity about you. It is very simple as well as 100% clean with responsive bootstrap testimonials carousel slider.
Testimonials slider bootstrap Free Download
In this testimonials slider with background image we showing name of Celebrity, client, Company, profile photo and review about your static with Dynamic website. This is a 100% responsive cross some browser, compatible on all android, Iphone or any other devices, displayed on all the screen sizes. It is entirely built in HTML5, jQuery, JavaScript CSS3. Create it yours now by using it, free downloading it and please share my lovely Article.

TEMPLATE INFORMATION :
| Template Name : – | Testimonials slider bootstrap free download. |
|---|---|
| Date Created : – 25-04-2017 | 25-04-2017 |
| Compatible Browsers : – | Google Chrome, Firefox, Safari, IE 10, Opera etc. |
| DOWNLOAD: – | (11089 downloads) |
| Keywords : | css3 testimonial slider, testimonial slider jquery free download, testimonial slider bootstrap, testimonial slider html javascript, testimonial slider html5, testimonial slider demo, responsive testimonial slider html, testimonial slider jquery example. |
Features
- Best Responsive Layout (using a Bootstrap framework)
- Full screen 100% Image Background (good way to display static or slideshow)
- use for Font Awesome icons
- Testimonials section make using pure working Bootstrap’s Togglable tabs.
8 Bootstrap Testimonial Slider Examples
Bootstrap Testimonial Slider Example
Include jQuery
https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js
HTML Code
CSS Code
#quote-carousel {
padding: 0 10px 30px 10px;
margin-top: 60px;
}
#quote-carousel .carousel-control {
background: none;
color: #CACACA;
font-size: 2.3em;
text-shadow: none;
margin-top: 30px;
}
#quote-carousel .carousel-indicators {
position: relative;
right: 50%;
top: auto;
bottom: 0px;
margin-top: 20px;
margin-right: -19px;
}
#quote-carousel .carousel-indicators li {
width: 50px;
height: 50px;
cursor: pointer;
border: 1px solid #ccc;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
border-radius: 50%;
opacity: 0.4;
overflow: hidden;
transition: all .4s ease-in;
vertical-align: middle;
}
#quote-carousel .carousel-indicators .active {
width: 128px;
height: 128px;
opacity: 1;
transition: all .2s;
}
.item blockquote {
border-left: none;
margin: 0;
}
.item blockquote p:before {
content: "\f10d";
font-family: 'Fontawesome';
float: left;
margin-right: 10px;
}
Demo
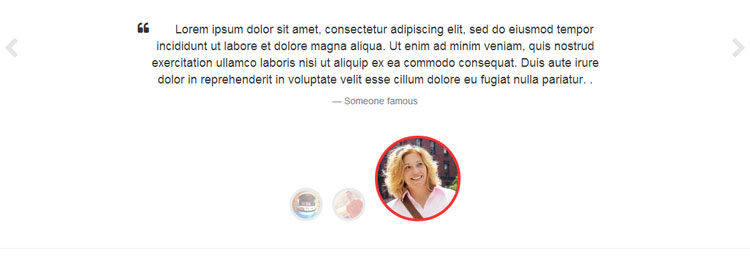
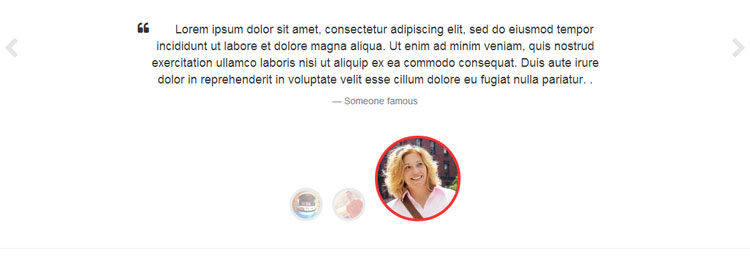
Testimonials with Carousel

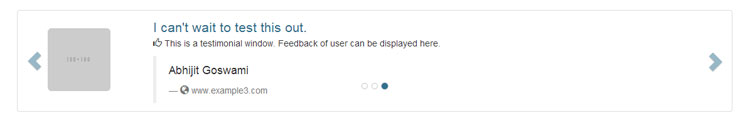
Bootstrap Testimonial Slider

Carousel with Face Indicators

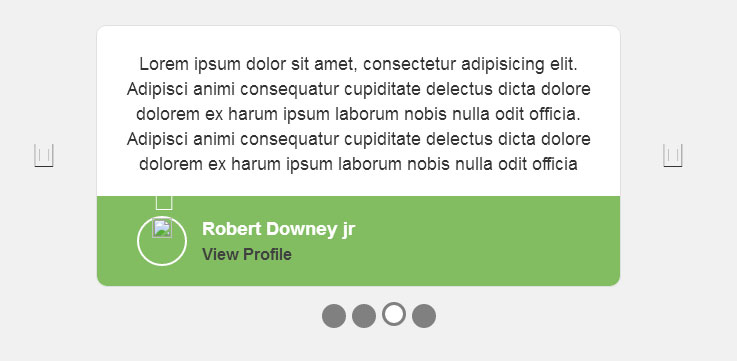
Testimonial Carousel

Testimonial Responsive Template with Carousel / Slide

Carousel Reviews with Rating

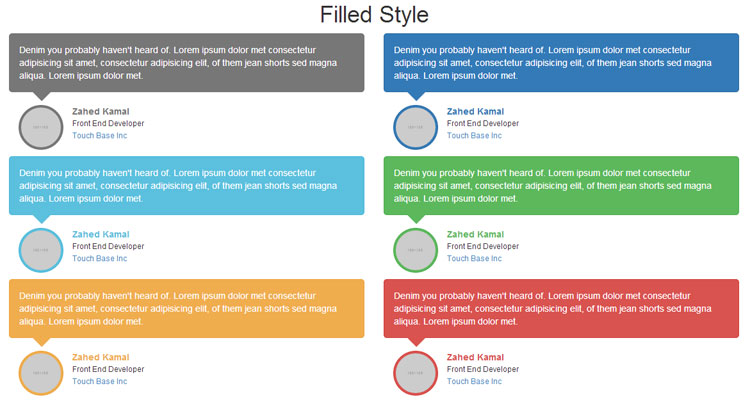
Testimonial Based on Bootstrap 6 Primary Colors

Bootstrap Testimonial Slider Snippet

Web Programming Tutorials Example with Demo
Read :
Summary
You can also read about AngularJS, ASP.NET, VueJs, PHP.
I hope you get an idea about bootstrap responsive testimonial slider.
I would like to have feedback on my infinityknow.com blog.
Your valuable feedback, question, or comments about this article are always welcome.
If you enjoyed and liked this post, don’t forget to share.


